The H1 tag is one of the most important elements of your website, as it helps search engines understand the main topic of your page. It also plays a crucial role in enhancing user experience by providing a clear hierarchy of content on your page.
Here, we will cover all you need to know about using H1 font effectively, including its importance, determining the right font size, and balancing it with other headings and text. We will also share common mistakes to avoid while setting the H1 font size so you can make the most of this valuable element in your web design.

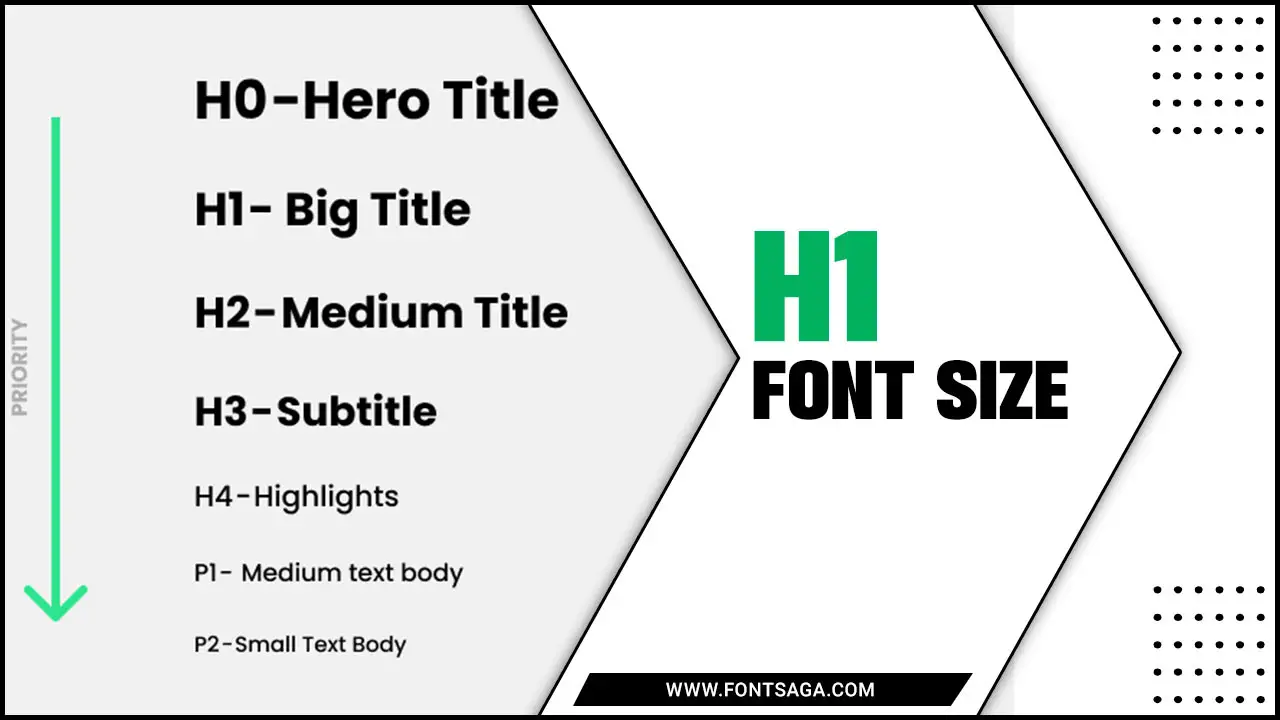
The Importance Of H1 Font-Size

The typography of a webpage plays a significant role in establishing its visual identity and brand presence. One crucial aspect of typography is the font size of the H1 element. Properly sized H1 fonts not only enhance the accessibility of the content for users with visual impairments but also contribute to the overall user experience.
Search engines consider the relevance and prominence of H1 text when indexing and ranking webpages, making it an important factor for SEO. Optimal H1 size builds trust and credibility, improving user perception of the website’s quality. Thoughtfully determining the H1 font contributes to a well-designed and user-friendly webpage.
Using H1 Font Size In 4 Steps
The font size of an h1 heading is determined by the CSS code applied to it. By default, the font size for an h1 heading is larger than normal text and is often handy to indicate a webpage’s main heading or title. However, the font size can vary depending on the website’s design and styling choices.
It is common for h1 headings to have a font size between 24px and 32px, but this can be adjusted to achieve the desired visual impact and readability. Here is a step-by-step guide on how to use the H1 font size effectively:
- Identify the sections or headings you want to highlight using the H1 size. These could be main titles, chapter headings, or important points in your content.
- In your HTML code, locate the section where you want to apply the H1 font. This is typically done within the <h1> tags.
- Add the appropriate CSS styling to apply the desired font size to your selected section. This can be done using inline styles or by creating a separate CSS file and linking it to your HTML document.
- Test your design to ensure the H1 font is visually appealing and stands out from other web page text elements. Adjust the font size if necessary for optimal readability.
How Does H1 Fontsize Affect User Experience?
When it comes to the font size of your h1 headings, it can have a significant impact on the user experience of your website. By understanding how h1 size affects user experience, you can make informed decisions that improve readability, highlight important information, and create an engaging online presence for your audience. Here are some tips to consider:
- Readability: The font size of your h1 headings should be large enough to ensure readability. Users may struggle to read and understand the content if the text is too small, leading to a negative user experience.
- Visual Hierarchy: The h1 heading is typically used for important page titles or headings. By increasing the font size, you can create a visual hierarchy and draw attention to key information, making it easier for users to navigate and understand the content.
- Mobile Responsiveness: With the increasing use of mobile devices for internet browsing, optimizing your h1 size for mobile screens is essential. Ensure the font size is legible on smaller screens without compromising the user experience.
- Consistency: Maintaining consistency in font sizes throughout your website can provide a cohesive and professional look. Consider establishing a standardized font size for all your h1 headings to enhance usability and create a seamless browsing experience.
How To Balance H1 Font Size With Other Headings And Text

Finding the right balance for h1 size and other headings and text is important for creating a visually appealing and readable website. The h1 heading is typically used for a page’s main title or headline, so it should stand out and grab the reader’s attention. However, it should also be proportional to the other headings and text on the page to maintain a cohesive design. Here are some tips on how to achieve this balance:
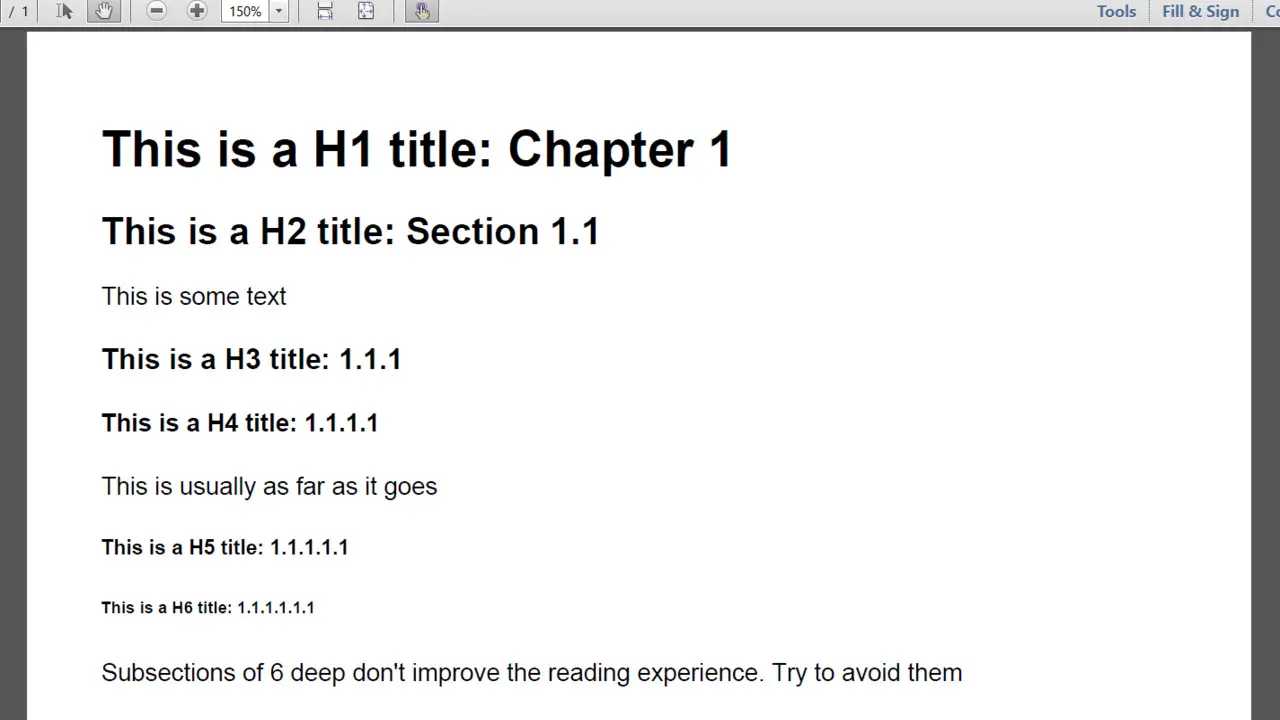
- Consider the hierarchy of your headings. The h1 font should be larger than your page’s h2, h3, and other subheadings but not so large that it overwhelms them. Each heading level should have a noticeable difference in font size to indicate its importance.
- Use relative font sizes. Instead of specifying an exact pixel size for your h1 font, use relative units like em or rem. This allows the font size to adjust proportionally based on the user’s device or browser settings.
- Test different font sizes. Finding the perfect balance between your h1 font-size and other elements on the page may take some trial and error. Use a responsive design approach and test your website on different devices to ensure the typography remains consistent and legible.
Common Mistakes When Setting H1 Font-Size
When setting the font size for your h1 headings. By avoiding these common mistakes, you can effectively set the h1 size and enhance your website’s overall design and usability. There are a few common mistakes that you’ll want to avoid.
- First and foremost, it’s important to remember that the h1 heading should be larger and more prominent than the rest of your content. However, it’s crucial not to make it too large or overpowering, as this can negatively impact the user experience and readability. Aim for a font size that is visually appealing and balanced with the rest of your page.
- Ensure that your h1 font is consistent across all website pages to maintain a cohesive and professional look.
- Finally, don’t forget to test how your h1 headings appear on different devices and screen sizes to ensure optimal legibility for all users.
Conclusion
Using the right h1 font size is crucial for SEO and user experience. It helps search engines understand the importance of your content and improves readability for your website visitors. To use the h1 font effectively, follow these five steps: identify the main heading, choose an appropriate font size, consider the design and layout, test and optimize, and stay consistent across your website.
Remember to balance the h1 size and other headings and text on your page. Avoid common mistakes such as using excessive font sizes or neglecting the hierarchy of headings. Implementing these best practices can enhance your website’s visibility and provide a positive user experience.
Frequently Asked Questions
1.What Is The Font Size Of H1 In PX?
Ans: The default font size for h1 in most web browsers is 2em or 32px. However, you can adjust the font size of h1 using CSS. Using relative font sizes like em or rem is recommended instead of fixed pixel sizes. A larger font size for h1 can make the heading stand out and improve readability.
2.Does Font Size Matter For H1?
Ans: Font size does matter for h1. The h1 tag is used to indicate the main heading of a webpage. Using a larger font size for h1 can improve readability and help users understand the hierarchy of content on the page. However, it’s important to avoid using an excessively large font size that may be overwhelming or distracting.
3.How Do I Change The Font Size In The H1 Tag?
Ans: To change the font size in the h1 tag, you can use the CSS property “font-size.” Specify the desired font size value in pixels or ems after the “font-size” property. For example, to set the font size h1 to 36px, write “font-size: 36px;” inside the h1 selector in your CSS file. Relative units like ems can also be used for responsive design.
4.Is There A Perfect H1 Font-Size For All Devices?
Ans: Finding the perfect H1 font for all devices can be challenging. Different screens and resolutions can affect readability. It is recommended to use a font size between 22px to 36px for desktops and laptops and 20px to 28px for mobile devices. Testing on various devices will help determine the best size.
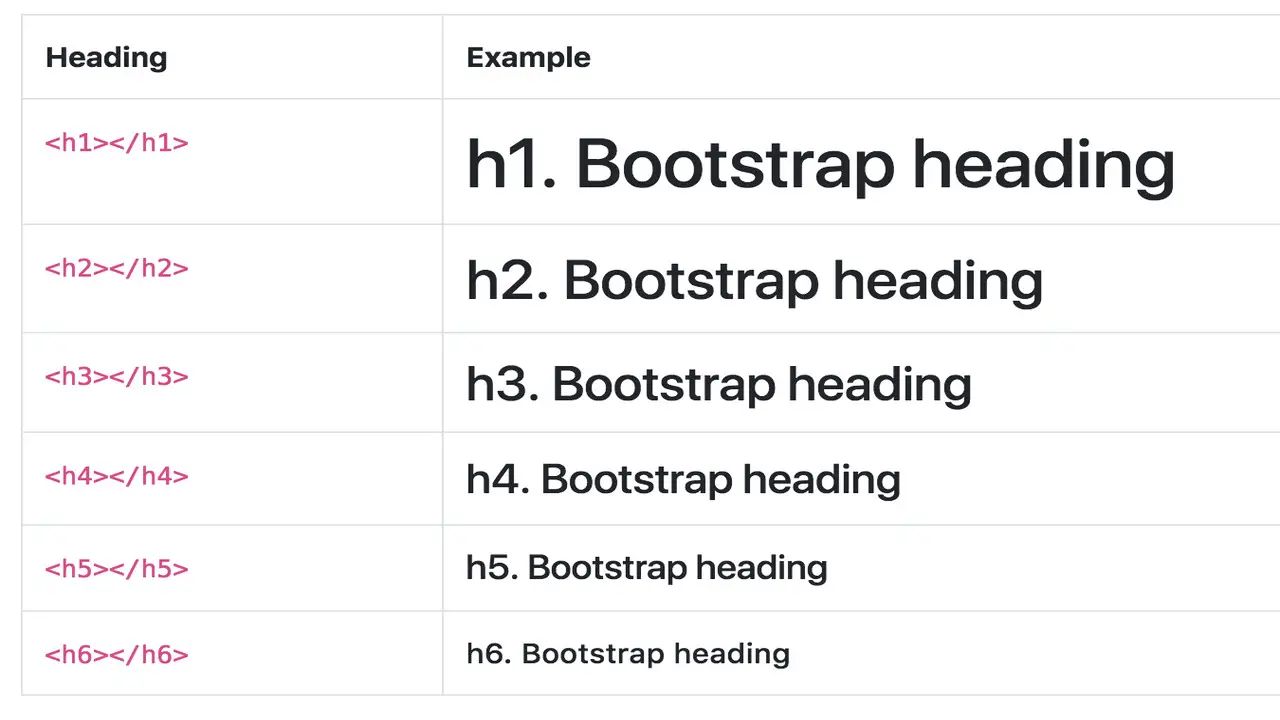
5.What Is The Difference In Font Size Between H1, H2, And H3 Headings?
Ans: H1 headings are the largest and most important, while H2 headings are slightly smaller and used for subheadings. H3 headings are even smaller and used for sub-subheadings or minor points. The font size difference varies depending on the website’s design.

![How To Use The Motocross Number Font – [Compressive Guideline]](https://fontsaga.com/wp-content/uploads/2023/04/How-To-Use-The-Motocross-Number-Font-1-768x432.jpg)
![How To Use The Motocross Number Font – [Compressive Guideline]](https://fontsaga.com/wp-content/uploads/2023/04/How-To-Use-The-Motocross-Number-Font-1-300x169.jpg)








Leave a Comment