In today’s digital world, website performance is critical to the success of any online business. One way to enhance your site’s user experience and improve its loading speed is by using CDN Font Awesome.
CDN Font Awesome is a content delivery network for icons and fonts that allows you to serve them from a global network of servers, reducing load time and improving site performance. We will dive into the advantages of using CDN Font Awesome, how to download it, set it up with CSS and HTML, use SVG icons, and troubleshoot common issues that may arise.
We’ll also discuss why choosing Google Fonts over CDN Font Awesome might be a better option in certain cases. Lastly, we’ll provide best practices for using CDN Font Awesome in web design to help you boost your site’s performance and provide an optimal user experience.

What Is CDN Font Awesome?

CDN Font Awesome is a content delivery network that provides access to the popular Font Awesome icon library. Users can easily add icons to their websites or applications without manual downloads or updates.
CDN Font Awesome offers a range of benefits, including improved website performance, reduced server load, and access to a constantly updated library of icons. By using CDN Font Awesome, developers can save time and effort while enhancing the user experience of their websites or applications.
CDN Font Awesome Enhances User Experience And Boosts Website Performance

Integrating CDN Font Awesome into your website can significantly boost its performance while improving the user experience. With its content delivery network, CDN Font Awesome helps to reduce website loading times while providing consistent, high-quality icons across all browsers and devices.
This not only enhances the aesthetic appeal of your site but also increases customer engagement. Moreover, by lowering server load and bandwidth usage, CDN Font Awesome enables you to handle more traffic without compromising the quality of your site’s content or functionality. Include a link to the CDN Font Awesome stylesheet in your HTML code to take advantage of these benefits.
Advantages Of Using CDN Font Awesome

By choosing to use CDN Font Awesome for your website’s icons and fonts, you can speed up the loading times of your pages while improving the user experience.
Serving content from a nearby server reduces the load on your hosting server and makes it easier for visitors to view your fonts without installing them locally. CDN Font Awesome is an easy and cost-effective solution compared to hosting font files on your server.
With its wide variety of icon options available for customization and flexibility in design. Using CDN Font Awesome is the best bet for any admin looking to enhance their site’s performance.
How To Download CDN Font Awesome?

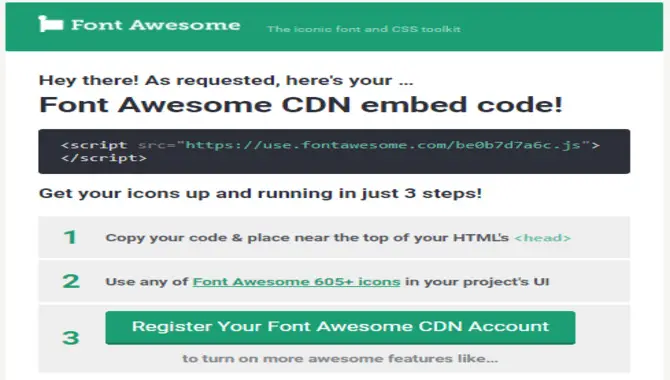
Downloading CDN Font Awesome is a simple process. First, go to the Font Awesome website and navigate to the download page. You can download the free or pro version of Font Awesome from there. If you choose the free version, you can access various icons and fonts for your website or application.
Once you select your preferred version, copy the provided code snippet into your HTML file or CMS platform. This will link your website or application to the Font Awesome CDN, allowing you to use their icons and fonts in your designs.
With its ease of use and a vast library of resources, CDN Font Awesome is an essential tool for any web designer or developer looking to enhance their projects with high-quality icons and fonts.
CSS And HTML Setup With CDN Font Awesome
Enhance your website’s aesthetics and performance using the powerful Font Awesome CDN tool. With its quick loading feature and reduced server load capacity.
It gives you multiple customization options with various customizable icons to choose from that not only build better engagement with users but also enhance the overall look of your website.
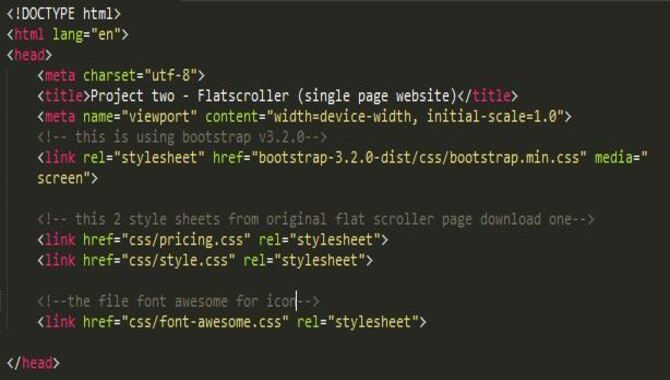
Incorporate the provided CSS and HTML codes efficiently to ensure all fonts are displayed correctly on every browser without any lag or delay. Optimize your site’s performance with Font Awesome’s advanced features. Like icon stacking and animation. Giving an aesthetic touch to your website’s design.
How To Use SVG Icons With CDN Font Awesome?
![]()
Using SVG icons with CDN Font Awesome is a simple and efficient way to enhance your website’s visual appeal. To get started, you must add the Font Awesome CSS link to the head section of your HTML document. Next, you can use the <i> tag to insert an icon into your webpage.
You can also customize the size and colour of the icon by adding classes such as “fa-lg” or “text-danger”. If you prefer using SVG icons rather than fonts, add the “data-icon” attribute to the <i> tag and set it equal to the name of the desired SVG icon.
You can easily add high-quality graphics to your website without sacrificing loading speed or performance by utilising CDN Font Awesome and SVG icons.
Javascript And URL Setup With CDN Font Awesome
Boosting your website’s speed and performance is essential in today’s digital world. One way to achieve this is using a content delivery network such as CDN Font Awesome. By delivering content from servers closer to the user, CDN Font Awesome speeds up your website.
Implementing it is easy; you only need to add a JavaScript code snippet to your HTML and update the URL for the Font Awesome stylesheet. Not only does this improve page loading times. But it also provides automatic updates and version control for your icon library.
Troubleshooting Common Issues With CDN Font Awesome

If you’re using CDN Font Awesome and facing some minor issues, don’t worry! There are a few things you can do to troubleshoot. First of all, make sure that the CDN link is set up correctly on your HTML page. Check if the font awesome CSS file is properly loaded on your browser.
Ensure that your website’s CSS selectors are targeting the correct Font Awesome classes so that they appear on your webpage as expected. Additionally, be wary of any conflicts with other plugins or scripts that may interfere with Font Awesome’s functionality. Remember to always go through these checks before seeking help from an admin.
Why Choose Google Fonts Over CDN Font Awesome?

When choosing between Google Fonts and CDN Font Awesome, there are a few key factors to consider. While both options offer a vast selection of fonts and icons, Google Fonts may be better for those who prioritize website speed and performance.
Using Google Fonts can help improve site speed by minimizing the number of requests sent to external servers. On the other hand, using CDN Font Awesome requires multiple requests for each icon used on a page, which can slow down load times.
Additionally, Google Fonts offers more customization options and is easier for non-technical users. Overall, if website speed and ease of use are top priorities, Google Fonts may be better than CDN Font Awesome.
Best Practices For Using CDN Font Awesome In Web Design
When using CDN Font Awesome in web design, there are a few best practices to remember. First and foremost, it is essential to ensure that the latest version of the library is being used to take advantage of any bug fixes or new features.
Additionally, it is recommended only to include the specific icons used on a particular webpage rather than loading the entire library. This can help to reduce page load times and improve overall performance.
Another best practice is to utilize caching when possible. Which can improve page load times by storing previously accessed files locally. It is also important to properly size and format the icons for optimal display on different devices and screen sizes.
Finally, test the website thoroughly across multiple browsers and devices to ensure that the Font Awesome icons are displaying correctly and not causing any compatibility issues. By following these best practices, you can successfully incorporate CDN Font Awesome into your web design projects.
Conclusion
CDN Font Awesome is a powerful tool that can help improve your website’s performance by reducing load time and enhancing user experience. Implementing Font Awesome with a CDN can significantly impact your website’s performance.
Font Awesome provides a flexible and scalable way to improve your website’s design and functionality. With its easy setup process and numerous advantages, it is no wonder that more and more developers are using it in their web design projects.
Whether you want to use SVG icons or JavaScript with CDN Font Awesome, our comprehensive guide covers you. Following best practices for using CDN Font Awesome ensures that your website stands out from the competition and delivers an exceptional user experience.
Frequently Asked Questions
Is There A CDN For Font Awesome?
Font Awesome offers a free CDN for its icons and fonts, which can boost your website’s speed. It’s crucial to link the CDN correctly in your HTML code to reap its full benefits.
How To Install Font Awesome With CDN?
To install Font Awesome using CDN, choose desired icons from their website and copy the provided code. Paste this code into your HTML or CSS file to display the icons. Ensure that the icons appear correctly on your website after installation.
What Is Font CDN?
A font CDN is a server network that distributes fonts to multiple websites, resulting in faster page load times and fewer server requests. Font Awesome is an icon font CDN that offers scalable vector icons and CSS toolkits. Using it can enhance your site’s design, speed, and user experience.
How Do I Use Font Awesome In React With CDN?
Include the CDN link in your HTML head to use Font Awesome with React and CDN. Then, install it through npm or yarn and import the library in your React component. Finally, apply the icons and styling classes in your JSX code.
Are There Any Potential Downsides Or Risks To Implementing A CDN On My Website?
While CDNs can enhance site performance and user experience, there are potential security risks if implemented incorrectly. Choosing a trusted CDN provider and following certain implementation practices is crucial. Regular monitoring and maintenance can also help prevent any issues.











Leave a Comment