Regarding creating visually appealing and user-friendly designs, choosing the right font can make all the difference. In today’s digital age, where visual content is a crucial aspect of communication, it is essential to have a font that not only looks good but also serves its purpose effectively.
Canvas, a popular online learning platform, has gained immense popularity among students and educators alike. With its various features and customizable options, Canvas has become a go-to platform for many educational institutions.
However, one question that often arises among its users is – what font does Canvas use? Here we will delve into the world of typography and explore the font choices of Canvas. We will also discuss the significance of font selection and its impact on the overall user experience.

Know What Font Canvas Use

Canvas, the popular learning management system, uses a variety of fonts depending on the type of text being displayed. For body text, Canvas uses the Open Sans font family, known for its clean and modern design. Canvas combines headings and display text fonts, including
- Arial
- Helvetica
- and Verdana.
Web designers commonly use these fonts due to their readability and versatility. Overall, using these Canva fonts in Canvas helps provide a clear and consistent visual experience for users navigating the platform’s interface.
The Font Used In Canvas And Its Purpose

Canvas uses Helvetica Neue as its default sans-serif font to ensure legible and easy-to-read text on any device or screen size. Users can choose from fonts like Arial, Georgia, and Times New Roman. Consistent typography throughout your website can help create a strong brand identity. Customize your Canvas site’s Font using CSS code or JavaScript to make it unique.
The Font Families That Are Used In Canvas
When choosing the right Font for your Canvas course content, you have several options. Canvas uses a combination of versatile font families like Arial, Helvetica, and Verdana that can enhance the overall readability of your content.
Additionally, Google Fonts and Adobe Typekit allow you to customize your courses’ fonts further. Consider factors such as legibility and tone while selecting fonts to ensure they align with your course’s design.
The Font Typeface That Is Used In Canvas

Canvas uses “Open Sans” as its font typeface, a modern and clean sans-serif font designed by Steve Matteson and commissioned by Google. With this consistent Font, Canvas offers an enhanced user experience across different screen sizes.
Other essential fonts available in Canvas include Arial, Helvetica, Verdana, Georgia, and Times New Roman. However, using “Open Sans” as your default font can help achieve a cohesive design for your course content.
How To Change The Font In Canvas?

Changing the Font in Canvas is a simple process that can enhance the visual appeal of your work. First, select the text that you want to change. Then, click on the Font drop-down menu on the toolbar at the top of the page. From there, you can choose various fonts to find one that suits your needs. You can also customize the size and color of your text by using the other options available in the toolbar.
Using CSS To Change Font
If you want to change the Font in Canvas, using CSS is a simple and effective way. First, you must identify the CSS selector for the text you want to change. This could be a specific heading or paragraph, or it could be all text on the page.
Once you have identified the selector, you can use the “font-family” property in your CSS code to apply a new font. For example, if you want to change all text on the page to Arial Font, your CSS code would look like this:
body {
font-family: Arial, sans-serif;
}
Save your changes and refresh the page for the new canvas font fingerprint. With just a few lines of code, you can completely transform the look of your Canvas page.
Using Javascript To Change Font
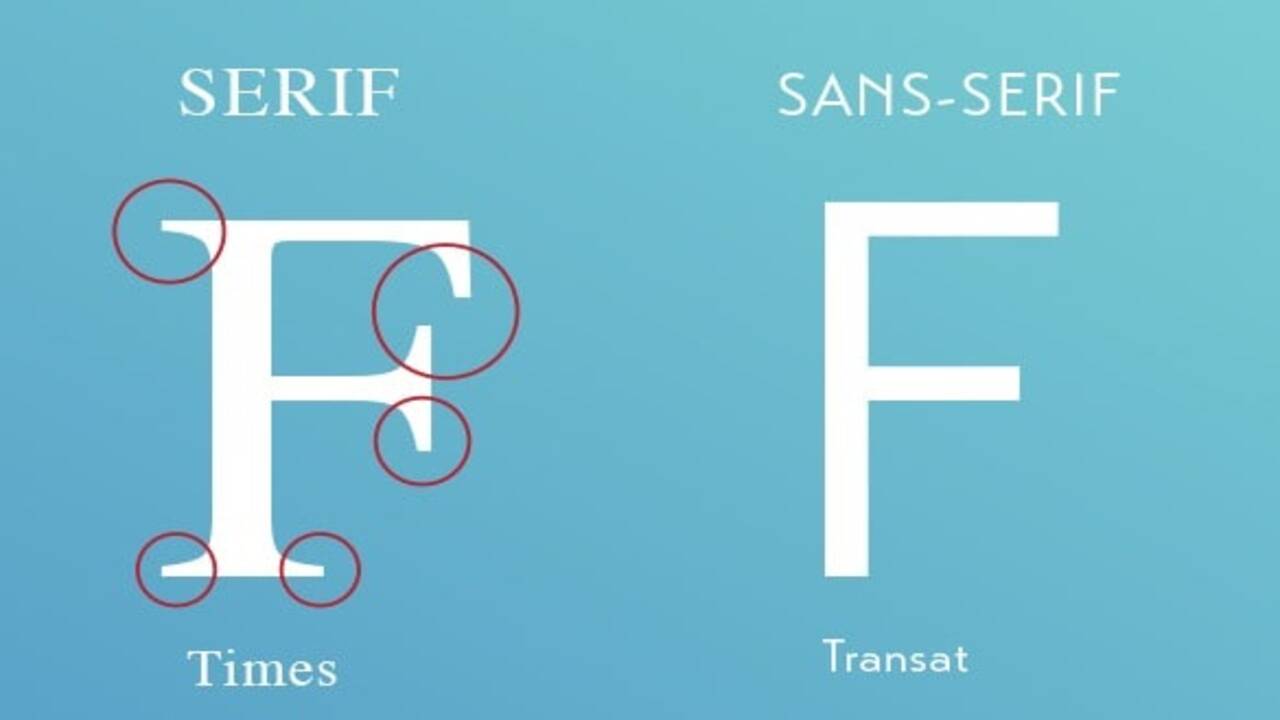
Selecting a different font in Canvas using JavaScript is easy. You must highlight the text and choose from available fonts or upload a custom one. But remember to choose wisely while keeping typography rules in mind. The consistency of fonts throughout your course will create a professional appearance. Also, try not to use default fonts like Serif or Sans-Serif.
How Does Canvas Handle Typeface?

CSS (Cascading Style Sheets) is a powerful tool for changing font styles on a website. With just a few lines of code, you can completely transform the look and feel of your text. There are several ways to change fonts using CSS, including specifying font families, sizes, weights, and styles.
For example, you can use the “font-family” property to choose a specific beautiful font or a list of fallback fonts if the desired Font is unavailable. You can also use the “font-size” property to adjust the size of your text and the “font-weight” property to make it bold or light.
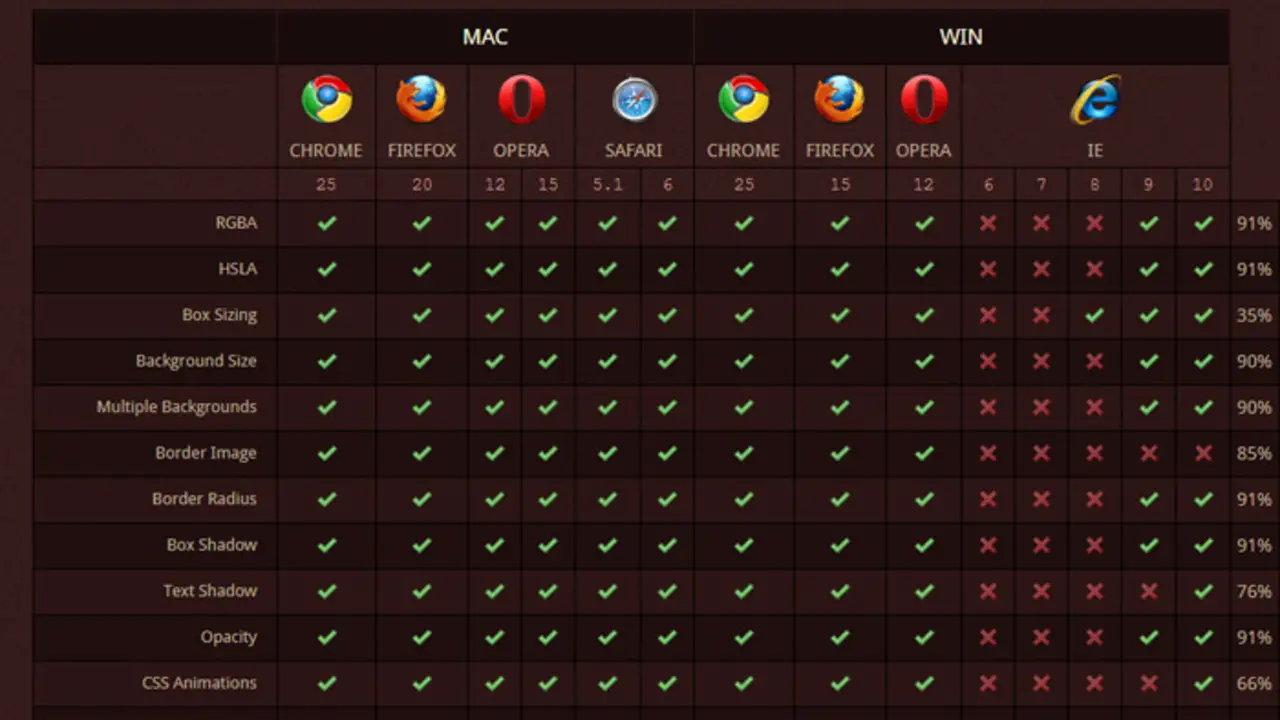
What Browsers Support Canvas Fonts?

Canvas fonts are supported by most modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. JavaScript renders canvas fonts directly on the HTML5 canvas element.
This allows for greater flexibility in the design and customization of web pages. Developers can create custom typography with Canvas fonts that are not limited to traditional web-safe fonts.
This technology has become increasingly popular as more websites aim to provide unique and engaging user experiences. So, if you want to incorporate Canvas’s beautiful fonts into your website design, most modern browsers will support this feature.
Conclusion
Canvas uses a default font that is designed to be legible and accessible for all users. The default font used in Canvas is designed to be easily legible and accessible for all users. Canvas combines font families and typefaces to provide a consistent look and feel across the platform. However, if you want to change the Font in Canvas, it can be done quickly using CSS or JavaScript.
It’s important to note that Canvas handles typefaces differently than other platforms, so it’s worth understanding how it works. Overall, by understanding the Font used in Canvas and how to customize it, you can create a more personalized experience for your users.
Frequently Asked Questions
What Font Is The Canvas Logo?
The Font used for the Canvas logo is not specified. A logo’s choice of absolute font size plays a significant role in conveying the brand’s personality and positioning.
What Is The Font Size In Canvas API?
The font size in the Canvas API is typically specified using the CSS ‘font-size’ property, which allows you to set the text size in pixels, ems, or percentages.
How Do I Change The Font On Canvas?
To change the Font on Canvas, you can use CSS to target the specific element or class and apply the desired arbitrary font size using the `font-family` property. You can use a web-safe font or import a custom font using the `@font-face` rule.
How Do I Make Text Bold In Canvas?
To make text bold in Canvas, use the CSS property “font-weight” and set it to “bold” for the desired text element. For example, if you have a text element with the id “myText”, you can style it in CSS with “#myText { font-weight: bold; }”.
What Are Text And Font In Canvas?
Text and Font in Canvas refer to the ability to display and manipulate text on a canvas element in HTML5. The canvas API provides a platform for rendering graphics, and users can add text using the canvas element.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

