Whether you’re designing a website, print project, or some other type of media, choosing a font that fits your needs is crucial.
Choosing the right font size can be tricky because it depends on many factors, such as your intended audience, the overall layout of your content, and even the technical specifications of the device you’re using. In general, fonts should be large enough to be readable but not too small that they are hard to read.
You can also use certain tricks like adjusting the text size in the browser settings or using a larger or smaller font depending on the context to fit your needs best. Ultimately, it’s important to test various font sizes and see which works best for you and your target audience. We will talk about how are font sizes actually measured. So read on.

How Are Font Sizes Actually Measured – A Complete Guide

Absolute units of measurement are crucial to ensure optimal font size. You can use a ruler, tape measure, or digital calipers. Take multiple measurements from different angles and distances to ensure accuracy.
Common font sizes include 14, 16, and 18 points. A standard point is approximately 1/6th of an inch. For example, a 14-point font would be around 7/6th of an inch wide, a 16-point font would be 8/6th wide, and an 18-point font would be 9/6th wide. However, these measurements may vary depending on the typeface and project requirements.
Pixels, points, ems, and percents are the primary units used for font measurement. Pixels are handy for digital screens, while points are more suitable for print design media. Increasing the font size improves text readability. Here, we discuss how are font sizes actually measured.
- 18- 20px = Medium
- 30- 40px = Large
- 60- 70px = Medium Bold
- 80- 100px = Large Bold
The above values are just examples and can be adjusted per your needs. However, you can use the following formula to determine the proper font size for your text: Font-size = (text size in pixels) / 72. So, for a text size of 28px, the font size value would be 2em.
Point System

People commonly use points when measuring font sizes. Points determine the size of a font by considering its highest ascender and lowest descender. In print, one point is equal to 1/72 of an inch, making it a convenient unit of measurement.
However, in web design, there is an ongoing debate about the most suitable unit of measurement for font sizes. Some designers prefer pixels, while others favour ems or percentages, allowing greater flexibility and responsiveness. Despite this debate, points remain the standard unit of measurement for fonts in print.
Popular fonts like Arial, Times New Roman, and Calibri adhere to specific point size measurement rules. This ensures consistent font sizes across different documents and printing scenarios. Designers can create visually appealing and effective designs by understanding how font sizes are measured in points.
X-Height
X-height is a crucial factor in measuring font size. It refers to the body height of a letter above its baseline, impacting the overall appearance and readability of text. A larger x-height creates more spacing between letters, resulting in taller and more legible texts.
However, excessive x-height can lead to crowded fonts and poor readability. There are two main approaches to determining the appropriate x-height: mechanical and manual. Mechanical methods employ formulas based on characters per line (CPL) and word size, automatically calculating the optimal x-height. Nonetheless, this method may not be precise if the text contains many short or long lines.
Ascenders And Descenders
Another important factor when measuring font size is the ascenders and descenders. Ascenders are the letters that rise above the baseline, while descenders fall below it. Ascender and descender heights affect how tall text looks overall and its readability.
If a letter does not have an ascender or descender, it will be average in terms of both dimensions. To ensure accurate measurements, designers should always refer to fonts’ default heights (ascender and descender).
Em Units
One of the most common ways to measure font size is in em (em or “micrometres”). One em is equivalent to 1/1000th of a millimetre. Em measurements are handy when point-based sizing is inappropriate, such as for metal bodies.
To convert between point and em sizes, divide the point size by 100 and multiply by 1000. For example, a font that measures 12 points in size would express 12/.100 = 12000/1000 = 125% of its default value in terms of ems.
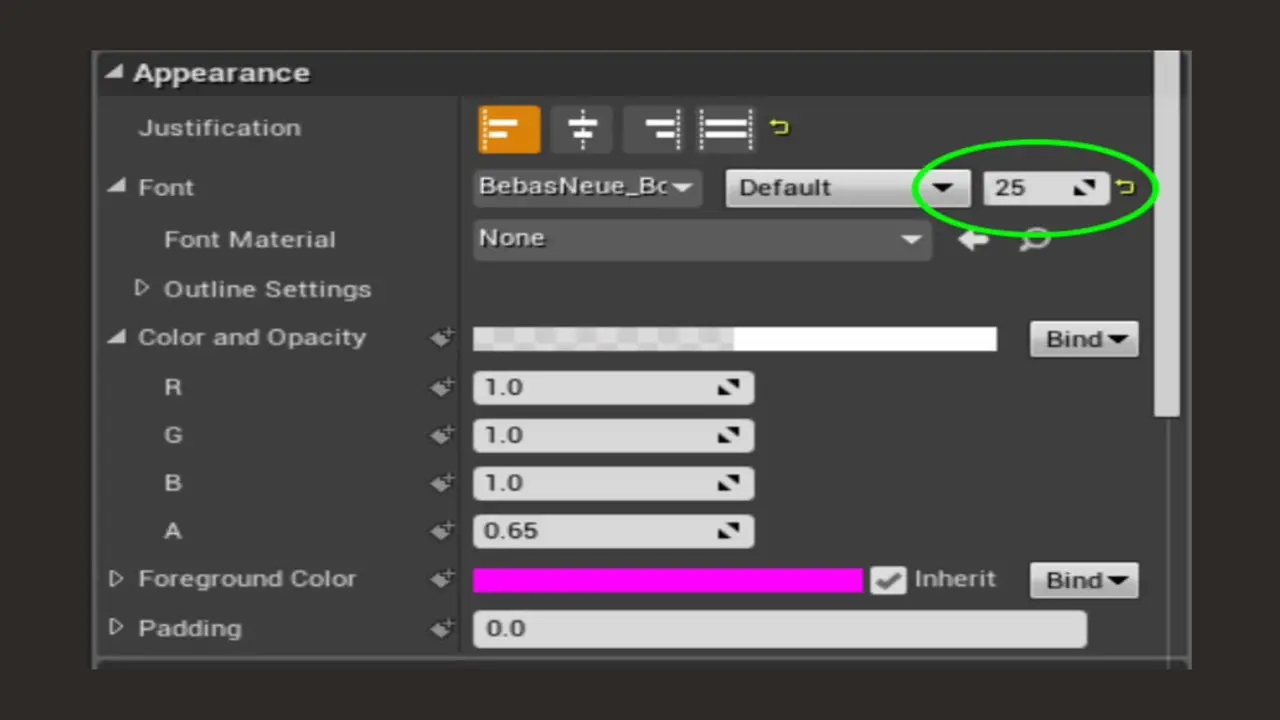
Pixel Sizes
![]()
Another way to measure font size is in pixels. For web design, keeping track of pixel sizes can help determine the margins and padding needed around an element. However, this method is only useful when working with fixed-width designs, as it does not consider text resizing or scaling within a given container.
Resizing Fonts
When resizing a font, its point size and em values may change. For example, if you originally set the text to 12 points in size but now increase it to 14 points, the em value will also increase (14/.100 = 1.40ems).
Conversely, if a font’s point size decreases from 12 to 10 points while its em value remains at 100%, it will appear smaller because its overall height has decreased. Creative Commons is a licensing framework allowing creators to share their work with others while retaining certain rights.
When sizing fonts for print or screen sizes, it’s important to keep both point and pixel sizes in mind so that your design looks accurate when scaled up or down. Ultimately, using a font size calculator to get accurate measurements for any project is best.
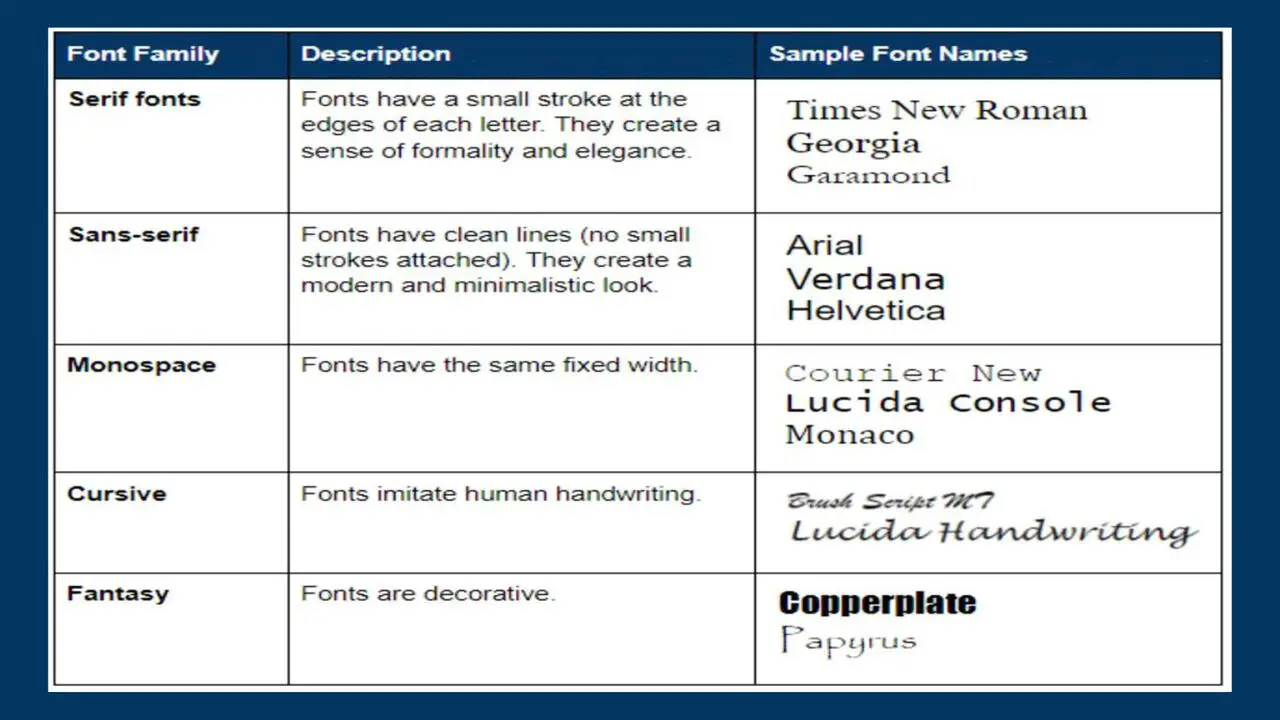
Font Families

Font size is a crucial factor in determining the readability and legibility of text. Several measurement units, including pixels, points, ems, and percentages, determine font size. Regarding font families, font dimension refers to the entire font, while family dimensions determine the line spacing.
System fonts like Arial, Sans Serif, Times New Roman, and Verdana adhere to size conventions. Font size can also multiply for texts designed for visual-impaired readers. Metal type refers to the traditional printing method, using individual metal characters or glyphs to create text.
Kerning
There are several factors to consider when measuring font sizes, including kerning and tracking. Kerning refers to the spacing between individual characters, while tracking refers to the spacing between words.
When kerning and tracking text, it’s important to consider factors like scale and positive/negative ground. Some typefaces do not have specific designs for loose or tight spacing, which can affect readability. Metal body” refers to a physical structure made primarily or entirely of metal materials.
Leading
Leading is the measurement of space between lines of digital type. It can measure points, pixels, and parameters. Leading is often handy in controlling the spacing between lines of text and adding a sense of design and hierarchy. Leading also varies depending on your font family and point size.
Typographic Scale
A typographic scale is a measurement that refers to the text’s size relative to the text’s size. Typographic scales can measure in points, picas, or millimeters. Scale is handy for adjusting font sizes for different media and devices. When designing for the web, you’ll likely use a scale of 10-14 points for body text and a scale of up to 16-18 points for headings.
For print, a scale of 9-12 points is typical for body text and 14-24 points for headings. Different fonts have different sizes; for instance, a font with a larger x-height may need to be scaled up a few points to look the same size as a font with a smaller x-height.
Font Size In Web Design
Typically, we measure the font size of text on a screen or page based on how large the characters appear. In web design, the font size is typically based on pre-determined dimensions or can be specified using various measurements. Font size can easily adjust to ensure readability, particularly for visually impaired readers.
However, making the text too small can be a serious problem for many users, so care should be taken to avoid using small font sizes. Generally, a font size is between 16px and 18px for optimal readability. Following these essential points ensures your website is user-friendly and fully functional for all visitors.
Specifying The Font Size In An HTML Tag

Font size is critical in web design, affecting the site’s usability and readability. Several methods exist to achieve your desired result when specifying font size in HTML. One popular method is to use the style attribute in the paragraph tag to adjust font size. You can do this using keywords, numerical values, or CSS code, such as increasing the size of an H2 tag.
The font-size property can be specified using absolute-size or relative-size keywords or mathematical calculations. Additionally, font size can be specified using a percentage or relative to the element’s size. Understanding how to measure font size is crucial for any web designer, and a comprehensive guide can help to demystify the process.
Specifying The Font Size In CSS
Font size is a crucial factor in web design. CSS allows designers to change the font size using the font-size property. Different dimensions like xx-small, large, and percentage can be used to specify the font size. It can be measured in points or pixels, and there are general guidelines for choosing the right size, such as around 16 pixels for body text.
The World Wide Web Consortium provides standards for specifying font size in their CSS Values and Units Module. As books like The Practice of Typography and Newspaper Editing explain, font size has always been important in typography and newspaper editing. Designers can make informed decisions by understanding how font sizes are measured and their historical context.
Why Are Most Of The Fonts Everywhere Small?

The size of fonts in applications and web design can vary due to different factors. High-resolution displays require small font sizes for crispness, but font scaling allows for bigger fonts without compromising resolution.
Font scaling benefits people with visual impairments, while web designers prefer small, aesthetically pleasing fonts. Composers face font size challenges in music scores, but software like Sibelius provides separate adjustments for scores and parts. Font scaling support requires careful tweaking to avoid blurry text on high-resolution displays. Choosing the right font size is crucial for readability and aesthetics in design.
How To Change The Font Size
The font size of a document is crucial for readability and user experience. In Mozilla Firefox, you can easily customize the font size using CSS. Sibelius allows separate adjustments for the score and parts, providing flexibility. Scalable units like em and per cent for web documents to ensure consistency.
Following the DIN 1450 standard font sizes ensures clarity and readability. These tips will help you efficiently change the font’s physical size and enhance the reading experience for your audience. The term “link” refers to a clickable element on a webpage that directs users to another webpage or resource.
Conclusion
It is a matter of concern how font sizes are measured. Choosing the right font size can be crucial, especially for web design, where the reading experience can determine whether a user stays or leaves. Understanding how font sizes are measured is as important as selecting the right font family.
Many ways to measure fonts exist, from the traditional point system to modern em units and pixel sizes. Regarding web design, smaller fonts are often preferred as they allow more content to be displayed on a single page. However, this can also make it harder for users to read. To change the font size of your website or blog, follow the information and use the right tools.
Frequently Asked Questions
What Size Is 12pt Font?
12pt font is a standard size handy in typography, where 1 point equals 1/72 of an inch. It is commonly handy for body text in printed materials, such as books, newspapers, and documents.
What Is 1pt Font Size?
1pt font actual size refers to the measurement of the height of a font in printing or digital displays. It is equal to 1/72 of an inch or 0.3527 millimeters.
What Does Font Size 100% Do?
Font size 100% sets the text to the default size specified by the browser or user settings. Font size 100% is a commonly handy attribute in web development that allows the text to be displayed in the default size set by the browser.
What Font Size For CV?
The recommended font size for a CV is typically between 10 and 12 points. Choosing a font size that is easy to read and allows for a clear and concise presentation of your information is important.
What Does 100 Font Size Mean?
A font size of 100 displays the text very large, making it easily readable from a distance. This site is often handy for headline or title text in print or digital media.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.
