As a programmer or developer, you probably spend most of your day staring at your screen, analyzing lines of code. Have you ever considered how much your font choice affects your work?
Choosing the right font for programming can make a big difference in how you work, read, and understand code. We have narrowed down a list of the ten best fonts for coding and free and paid options.
We have also discussed the benefits of using certain fonts for coding and which font is best for web development. By the end of this post, you’ll know exactly which fonts to use (and which to avoid) when you’re working on your next coding project.

The Best 10 Fonts For Coding

Choosing the right font for coding can be crucial as it can reduce eye fatigue and improve overall readability. Fortunately, plenty of free and paid fonts are available to programmers today. Some of the top programming fonts include Deja Vu Sans Mono, Source Code Pro, Droid Sans Mono, and Ubuntu Sans Mono. These fonts offer the best balance between legibility and aesthetics, making them ideal for long coding hours. Here are the ten best fonts for coding below:
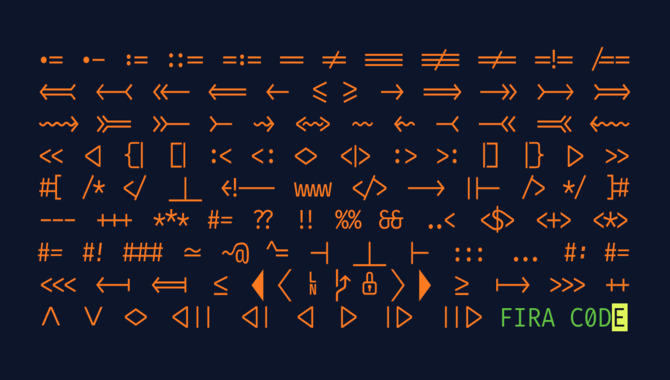
1. Fira Code

Fira Code has specific monospaced font designs for code and programming. It’s available as a free download from the Google Fonts website, and it offers great readability in both coding languages and text.
Fira Code is popular with special ligatures and over 53,600 Github stars. Fira Code is perfect if you’re looking for an easy-to-read, professional font. Plus, it comes with many glyphs, making it perfect for coding. The font is also great for non-coding purposes, as its zealous design adds great character to your documents. Whether you are creating a web page or a graphic design, Fira Code is a great choice. It is versatile, stylish and easy to read, which makes it a go-to font for many.
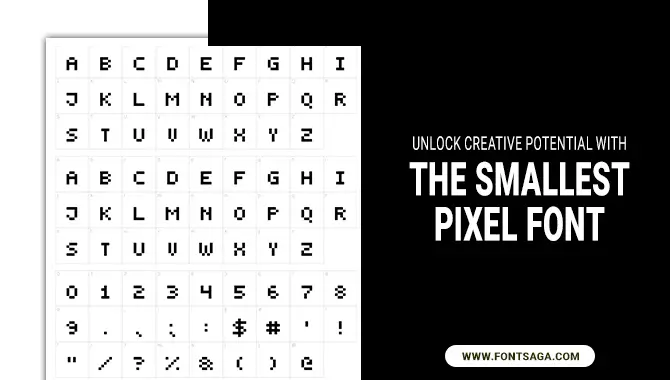
2. Proggy Fonts
Proggy Fonts has specific free monospaced font designs for code and programming. It’s available in 2 weights (light and regular) and over 4,000 variants. Proggy Fonts offers great readability and consistent spacing, even when crowded on the screen. Proggy Fonts is perfect if you’re looking for an easy-to-read font that doesn’t sacrifice legibility.
One lesser-known option for coding fonts is the Proggy Fonts, which offer small, monospace, bitmap fonts for maximizing code view on-screen. With the right font choice, clean and sensible code can even become a pleasure.
3. Dejavu Sans Mono

DejaVu Sans Mono has specific monospaced font designs for code and programming. It’s available as a free download from the Google Fonts website, and it offers great readability in both coding languages and text. DejaVu Sans Mono is perfect if you’re looking for an easy-to-read font that offers consistent spacing across lines.
Additionally, it’s considered a highly reliable font for developers, as it is known to be compatible with most coding languages. DejaVu Sans Mono is a great choice if you’re looking for a monospaced font that is easy to read and reliable when coding. It has several unique features, such as a slashed zero, an extended Latin character set, and support for over 20 languages. It is a great choice for developers who need a reliable and easy-to-read font.
4. Source Code Pro

Source Code Pro by Adobe is one of the best fonts for coding, according to a list of recommended coding fonts. This sans-serif monospaced font for developers has clean and distinguishable characters, including certain letters and characters that have been redesigned for better legibility. Its design is suitable for Graphic User Interface (GUI) editors.
Source Code Pro is also an open-source typeface that can download for free. The font has gained popularity in the developer community, with over 17k stars on GitHub. So if you’re looking for a reliable and visually pleasing coding font, Source Code Pro is worth trying.
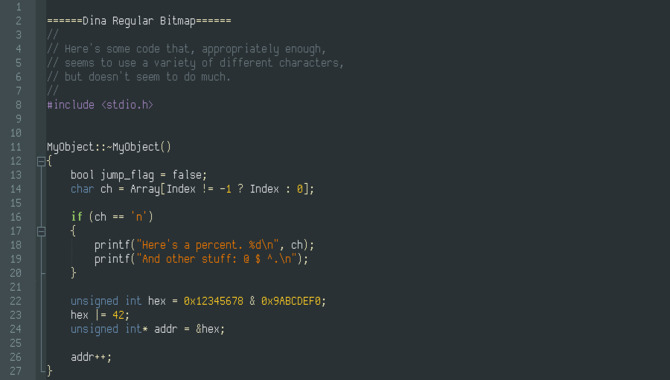
5. Dina
Dina by Nikolay Vlasov has specific monospaced font designs specifically for coding. It’s available as both an OpenType and TrueType font, which is handy in any application. Dina also has various programming features, such as ligatures and code highlighting. The font is perfect if you’re looking for a legible and concise code output, regardless of your coding language or editing environment.
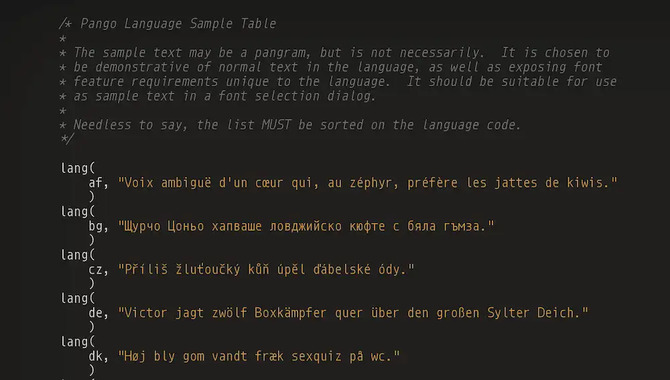
6. Terminus

Terminus by font designer Dan Sperry has specific monospaced font designs for code and programming. It comes with Unicode support so that you can use it with any coding language or editor. Terminus also features spacing control and international characters, making it the perfect choice if you’re working on projects that involve international audiences. If you’re looking for a professional-grade font suitable for coding and text usage, Terminus is worth considering.
7. Input

Input by font designer Alexei Corvat has specific monospaced font designs for coding and programming. It supports Unicode and Windows fonts, so you can use them with any application or editor. Input also features code highlighting and contextual help, making it the perfect font if you’re looking to increase your code productivity.
Besides the features for coding and programming, the Input font also offers useful features for general use. It has a range of weights and sizes, and the font can be used for print and digital applications. The font also comes with a range of alternative characters and ligatures that can be used to create a unique, custom look.
It also offers a wide range of OpenType features that can be used to create sophisticated typographic designs. The Input font is a great choice for anyone looking for a versatile, modern typeface that can be used for various purposes.
8. Hack

When it comes to coding, choosing the right font is crucial for both readability and productivity. One of the best options is Hack, a free, open-source font specifically designed for coding. Based on Bitstream Vera and Deja Vu projects, Hack offers a slashed zero and over 1500 glyphs, including multilingual and Powerline support. It also has four face sets available: regular, bold, italic, and bold italic, making it highly customizable.
In addition to its many features, Hack has been carefully designed to improve legibility on the screen. Its characters have specific designs to be easy on the eyes, even during long coding sessions. Try Hack if you want a font to enhance your coding experience.
9. Jetbrains Mono

Jet Brains Mono is a popular choice among developers when choosing the best font for coding. This font was designed with developers in mind, optimized for reading large volumes of code, and with support for 145 languages.
It also comes with nearly 140 code ligatures and eight weights, making it a popular choice for Jet Brains IDE users. It is also the official font of Jet Brains IDE, and the company even offers a free version. Jet Brains Mono is a great choice for those looking for a simple, easy-to-read font that won’t get in the way of reading and understanding code.
10. Monalisa

Another popular font for coding is Monalisa. This monospaced font comes with Unicode and Windows support, making it compatible with any application or editor. It also features code highlighting and contextual help, making it a great choice if you’re looking to improve your code readability. If you’re looking for a high-quality font to enhance your coding experience, try Jet Brains Mono or Monolisa.
Free Fonts For Coding And Development

Code is a universal language written in many different programming languages and platforms. A good font for coding and development aligns well with the standard code fonts used in most programming environments, such as Microsoft Visual Studio Code, Google Cloud Source Code, or even the default code font in your text editor.
A font for coding and development should also be accessible to all users, whether experienced developers or just learning how to code. You should look for a font with many characters and symbols, such as an extended character set or Unicode support. It should also be legible and fit on any screen size or device.
Selecting a good font for coding and development will make reading and writing code easier. It can also help you create beautiful documents and presentations with proper formatting. Remember that the right font doesn’t have to cost a fortune—there are plenty of free online resources to find great fonts for your coding projects.
Paid Fonts For Coding And Development

While many free fonts are available for coding, paid fonts often offer additional design and research to ensure maximum readability and legibility. Some of the best coding fonts are not free, requiring developers to invest in paid options. Paid fonts come with additional benefits, such as font support and flexibility with resizing.
Open-source fonts can be a free option to paid fonts but may not offer the same level of expert design and research as premium options. Developers who prioritize high-quality typography may find that investing in paid fonts is worth it to improve their coding experience.
Final Thoughts On Choosing The Best Font For Coding

Eye strain and fatigue from coding are common challenges faced by programmers. The right coding font can make coding more comfortable and more efficient. When choosing a font for coding, prioritizing legibility is critical. Many free and paid fonts, like Tahoma, Inconsolata, and Fira Code, have been curated as top choices for coding.
Configuring your setup, including the font and theme of your editor, can also improve your coding experience. Selecting the perfect font for coding ultimately involves weighing function and aesthetics. Investing time in testing and selecting the right coding font can increase productivity and improve eye health. Remember, the best font for coding is subjective, so try a few options and choose the one that’s right for you!
What Are The Benefits Of Using Certain Fonts For Coding?

Selecting the right font can significantly impact productivity and readability as a programmer. A suitable font can reduce eye strain and make code easier to scan. A monospaced system font is not the best option, as it causes poor readability. Switching to community-backed alternatives can revolutionize coding.
Clear and easy-to-read characters are essential in a suitable programming font. Some fonts, such as Fira Code, have ligatures that help reduce visual noise and balance white space. Choosing a font with these features can make code easier to read and help increase productivity. When selecting a programming font, consider the typeface style, the characters’ clarity, and the benefits of additional features like ligatures.
Which Font Is Best For Web Development?
Choosing the right font for web development is essential, as it can impact how easily users can read and understand code. Some of the best fonts recommended for web development are Consolas, Source Code Pro, Ubuntu Mono, Droid Sans, and Press Start 2P.
Cascadia Code is a popular open-source programming font, but its reception among developers is mixed. If the desired font is unavailable on the user’s computer, font fallback options, including serif and sans-serif options, can be used.
Inconsolata is an open-source monospace font designed for coding with ligatures that is an alternative to Microsoft’s proprietary Consolas font. When selecting a font for web development, it is crucial to consider legibility, readability, and the desired image and tone. Choose your font carefully to create a functional, artful, and effective web page.
Conclusion
A good programming font should have clear and easy-to-read characters, allowing you to focus on the code. However, not all IDEs and developer tools have the best font; many don’t switch to community-backed alternatives. It’s essential to test different fonts to find what works best for you to improve your coding experience.
Choosing the right font for coding has a significant impact on your coding speed, as well as your ability to understand and interpret your code. Our research shows the best ten fonts for coding: Fira Code, Proggy Fonts, DejaVu Sans Mono, Source Code Pro, Dina, Terminus, Input, Hack, and Monaco.
Free and paid fonts for coding and development are readily available for download, and choosing a font that aligns with your workflow and coding style is important. The benefits of using certain fonts for coding include reducing eye strain and increased readability, which leads to better concentration and improved coding speed.
Frequently Asked Questions
What Are Some Key Factors To Consider When Choosing A Font For Coding?
Choosing a font for coding is a personal choice that requires experimentation, but several key factors must be considered. Look for fonts with clear distinctions between similar letters and numbers to minimize eye strain.
Are There Any Fonts That Are Particularly Well-Suited For Coding?
Yes, there are fonts particularly well-suited for coding. Switching to a well-designed font can significantly reduce eye strain and headaches. The best font for coding is subjective and can improve efficiency. Developers prefer monospace fonts to scan and understand code quickly.
How Can Certain Fonts Help To Enhance The Readability Of Code?
Certain fonts can help enhance the readability of code by preventing eye strain and providing a better reading experience. By trying different fonts, you can find the one that works best for you and avoid headaches or difficulty reading code.
Are There Any Potential Downsides To Using Certain Fonts For Coding?
Choosing a suitable programming font can significantly reduce eye strain and improve readability. However, using default system fonts may not be the best option and can cause headaches.
Is There Any Other Kind Of Fonts Besides Web Fonts And Programming Fonts?
Yes, in addition to web fonts and programming fonts, generic fonts such as serif and sans-serif can be used for text. Additional fonts can be added to a wiki’s CSS coding to provide more font options.











Leave a Comment