Font faces refer to the different types of designs that fonts can have, such as Arial or Times New Roman. Choosing the right font face can significantly impact the overall look and feel of a piece of text, from website content to printed materials.
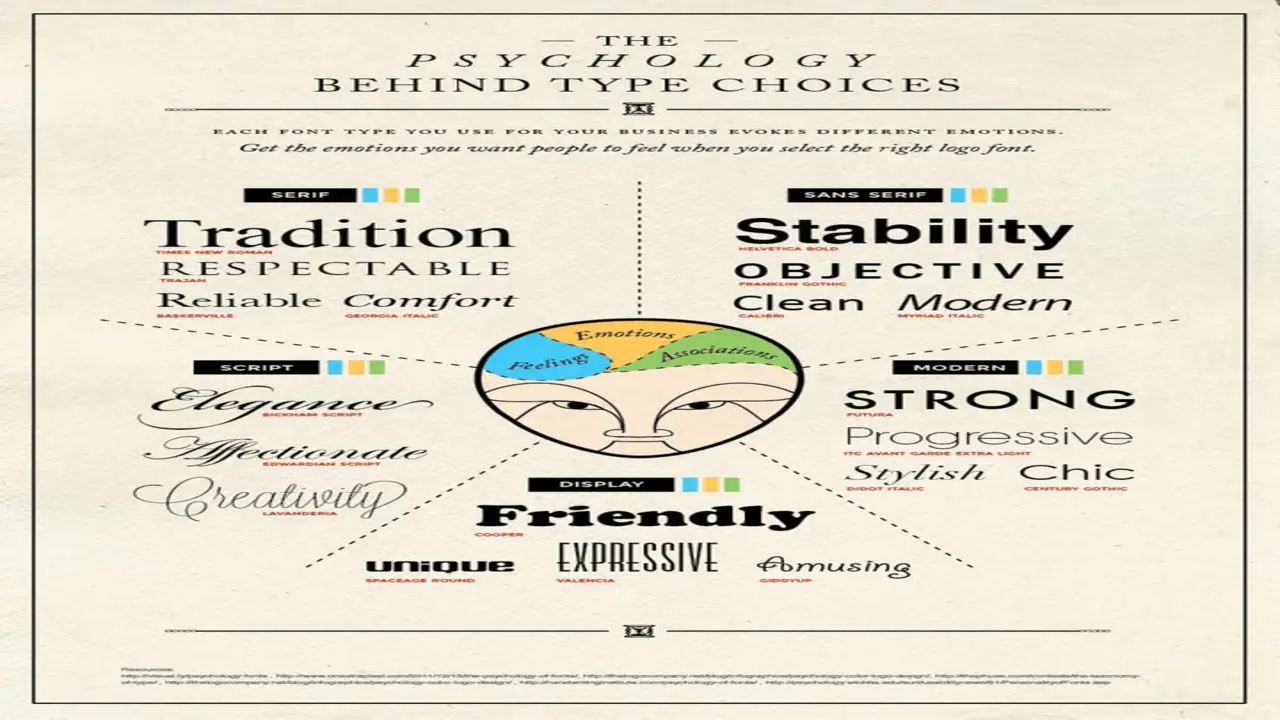
Different font faces can convey to the reader different moods, feelings, and tones. A font can evoke a mood or feeling and influence the user experience. That’s why choosing the right font for your website design is important. Enter font-face. This technology allows you to use any custom font on your website. Regardless of whether the user has that font installed on their device.
We will cover what is font face?, how to use it in your website design, its benefits, and tips for making the most out of it. We will also guide you on how to choose the right font face for your website design. Learn how font-face can take your website’s design to a new level.

What Is Font Face?
Font-face is a CSS rule that allows designers to embed custom fonts directly onto their web pages. This means you can use any font you like rather than being limited to the selection available on users’ computers. Although ensuring web fonts work across all browsers can be time-consuming, using @font-face saves web designers time in the long run.
The ability to input any font to appear on a website gives designers complete freedom of font choice. However, using too many different fonts can make your website appear cluttered and chaotic. We recommend using no more than three different fonts in a single design, but with @font-face, the possibilities are endless.
How Font-Face Can Enhance Your Website Design

@font-face is a useful tool for web designers looking to add variety to their websites. With this CSS rule, designers can use custom fonts instead of limited user-installed fonts. Using @font-face is a great way to enhance the overall aesthetic of your website design. Designers should, however, limit themselves to no more than three fonts per design to maintain consistency.
The correct font can have a significant impact on the visitor experience. Using legible and appropriate fonts for your website’s content enhances user experience and makes it easier for visitors to read and understand what’s on the page. Implementing @font-face is a simple way to add custom fonts without compromising functionality or speed. Using @font-face, designers can easily add a new font to their website and improve their design overnight.
Benefits Of Using Font-Face For Web Designers
Using a font face for your website design can create a more consistent and professional look to impress your viewers. A well-designed website uses the right fonts to convey the intended message to the audience. For example, consider using a font face if you want to use a fancy and elegant font for your logo.
It can give an impression of quality and professionalism. Another benefit of using a font face is that it saves time and effort, as you don’t have to manually set every letter of a specific typeface on your site.
Simply choose one from hundreds of popular and beautiful fonts available online or use one of the many free ones on Google Fonts or other websites. Once you’ve chosen a font, just copy its basic structure (OpenType or OTF) in Photoshop, and you’re good to go! You can then use this same font for all your headlines, subheadings, body text, etc., with only minor changes in size or color.
Overall, using a font face for your site design is an essential step that will help create an impactful and professional look that will help set you apart from other businesses.
Things To Keep In Mind While Using Font-Face In Your Website Design

Using @font-face is a game-changer in website design. The rule allows developers to use custom fonts and specify online fonts for their web pages, eliminating the need to depend on limited pre-installed fonts. Using custom fonts significantly impacts website aesthetics, and @font-face is essential for using a font not hosted in web font services.
When designing a website with @font-face, stick to a maximum of three fonts per design and choose fonts that complement each other. It can load custom fonts from a remote server or a locally-installed font. Allowing designers to choose almost any font they want.
To use a custom font with @font-face, generate CSS properties and make slight adjustments to use them on your website easily. It opens up a world of creativity and helps you design a website that stands out.
Drawbacks Of Using Font-Face In Website Design
@font-face is an excellent feature that simplifies customized fonts in website design. However, using @font-face doesn’t come without its drawbacks. For @font-face to work, the user must install the respective font files. This can be challenging when dealing with users who have not installed said font files. Considering legally allowed fonts is crucial, as not all are free to use. Additionally, ensuring web fonts work across different browsers can be time-consuming.
As designers, we recommend limiting fonts to three per design. The benefits of using @font-face are that it eliminates the need to depend solely on limited pre-installed fonts on computers. Using @font-face can significantly enhance website design, resulting in better readability and more refined aesthetics.
How To Choose The Right Font Face For Your Website Design?

Choosing the right font face for your website design is crucial as it can make or break your website’s visual appeal. The @font-face CSS rule has revolutionized web design, allowing authors to use online fonts. Designers can choose from a wide variety of fonts they like, but using no more than three fonts for a single design is recommended.
When designing a website, you can define and reference new fonts using @font-face by providing the font’s name and location. Users can load the fonts from remote servers or locally install them on their computers. There are font-stretch and font-style properties that you can use to modify the font on your website to create a unique and aesthetic appeal. Therefore, choosing the right font face that suits your website design is important. it is vital in improving your website’s overall appearance and readability.
Conclusion
Using font-face in website design can be a game-changer. It allows for using non-standard fonts and creative typography, which means your website can showcase your brand’s personality and style in a way that standard fonts never could. Not only that but using font-face can also make your website design more readable and accessible, improving the overall user experience.
To make the most of font-face, consider its drawbacks, such as performance issues and licensing concerns. Choose fonts that align with your brand and website goals. As a web designer, you can enhance your design by using font-face in a functional, aesthetic, and optimized manner. We hope you now understand what is font face.
Frequently Asked Questions
1.What Are The Most Important Features Of A Good Font Face?
Ans: Important features of choosing a font face include having normal, italic, or oblique styles, using universal fallback fonts with @font-face, and avoiding reverse-contrast types for body text. Testing the font on multiple devices and considering its impact on website loading speed is also recommended. A good font should be easy to read and appropriate for the intended use.
2.What Is Font-Face, And How Does It Improve Website Design?
Ans: Font-face is a CSS rule that allows the use of custom fonts on web pages, which opens up design options by enabling the use of non-installed fonts. Font-face allows embedding a custom font on a website without user installation by loading it from a remote server or a locally installed font. This improves website design by allowing for greater creativity in font choice.
3.How Can Font-Face Affect Website Loading Speed?
Ans: Using @font-face on a website can affect the loading speed by downloading the font from a remote server. Which can slow down website performance. While @font-face allows designers to use various fonts instead of being restricted to preinstalled web-safe fonts. Choosing fonts optimized for web use and properly compressed to minimize loading times is important.
4.What Are Some Best Practices For Implementing Font-Face In Website Design?
Ans: When implementing @font-face in website design, it’s important to remember that it allows custom fonts to be used on web pages. Reducing the reliance on pre-installed computer fonts.
This opens up a new world of font options for designers, but best practice suggests limiting the number of fonts used to a maximum of three. Designers must also consider the legality of font usage before implementing them on a website, and ensuring the fonts work on every browser can be time-consuming.
5.Can Font-Face Be Used On Mobile Devices And Across Different Browsers?
Ans: Yes, @font-face can be used on mobile devices and across different browsers. It allows for using custom fonts on web pages, eliminating the need to rely on a user’s installed fonts. The user can load font-face from a remote server or a locally-installed font on their computer. However, ensuring compatibility across different browsers can be time-consuming due to the different formats each browser uses for @font-face fonts.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

