Web design can be a tricky business. With so many different elements to consider, it’s easy for things to become cluttered and confusing.
Fortunately, there are tools out there that can help simplify the process and make your life easier. One such tool is Font Awesome CDNJS. This powerful platform lets you easily add icons to your website without worrying about complex coding or design work.
We’ll take a closer look at what Font Awesome CDNJS is, how it works, and the advantages of using it in your web design projects. We’ll also cover common troubleshooting tips if you encounter issues setting up Font Awesome CDNJS. So if you’re looking to streamline your web design process and create more efficient designs, read on.

What Is Font Awesome CDNJS?
Font Awesome CDNJS is a content delivery network (CDN) that allows users to easily access and use Font Awesome icons in their web projects. Font Awesome is a popular icon font library that offers a wide range of scalable vector icons that can be customized to fit any design style.
By using the CDNJS version of Font Awesome. Users can take advantage of the benefits of a CDN, such as faster loading times and improved website performance. Additionally, it eliminates the need for users to download and host Font Awesome files on their server, which can save time and resources.
Overall, Font Awesome CDNJS is a useful tool for web developers and designers who want to add high-quality icons to their projects with minimal hassle.
Maximizing Design Efficiency With Font Awesome CDNJS
To maximize design efficiency with Font Awesome CDNJS on your HTML page or web application, you can use a library of scalable vector icons to enhance the visual appeal and user experience without compromising the website’s speed. The content delivery network simplifies adding and managing icons while reducing development time and costs.
You can enjoy improved site performance with fast loading times and high availability for your website users due to the CDN link provided by Font Awesome cdnjs setup. You can customize your CSS using font-awesome’s latest version and npm or deliver URLs for font files like .woff or SVGs.
Advantages Of Using Font Awesome CDNJS
Font Awesome CDNJS can simplify your web design and improve site performance in many ways. A significant advantage is faster loading times because the font files are served from a global network of servers. Furthermore, using Font Awesome through CDNJS.
You can reduce server requests and enhance easy implementation on an HTML page or an npm package. The regular updates of new icons and features keep you up-to-date with the latest design trends. Lastly, the cross-browser compatibility of Font Awesome CDNJS enhances user experience across browsers like Chrome, Firefox, and Safari.
How To Set Up Font Awesome CDNJS

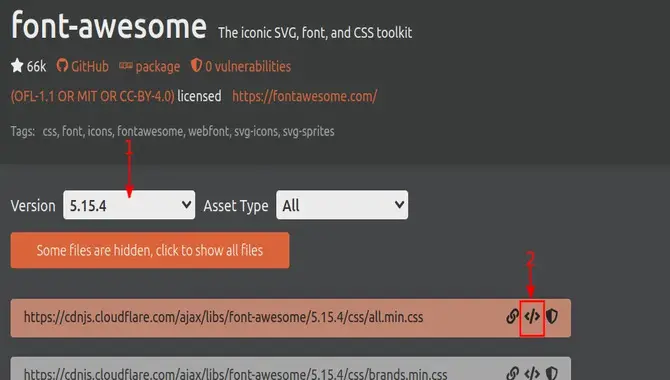
Incorporating Awesome Font CDNJS into your web design can greatly simplify the process by providing a library of scalable vector icons and symbols. Rather than storing font files on your server. You can utilize the benefits of content delivery networks (CDNs) such as Font Awesome CDNJS.
Which serves those files from a global network of servers. Font Awesome can greatly enhance your website’s visual appeal and user experience without increasing development time or costs. You can easily implement this tool with just a few lines of code and enjoy its regular updates to stay current with the latest design trends while ensuring cross-browser compatibility.
Troubleshooting Font Awesome Cdnjs Setup

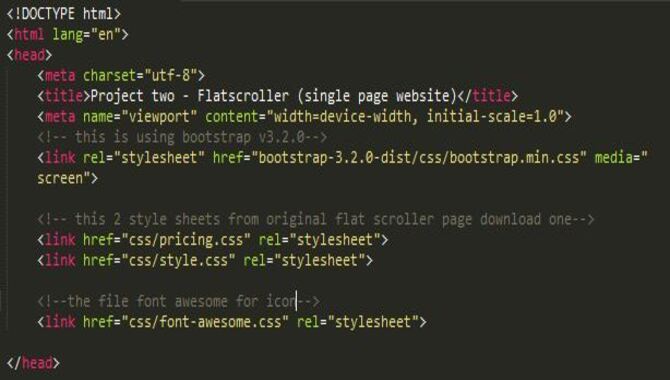
When installing Font Awesome CDNJS, checking for potential issues and troubleshooting them promptly is crucial. Start by verifying that you’ve correctly added the Font Awesome CDNJS link to your HTML code. Next, ensure your website has an active internet connection and can readily access the CDNJS servers.
Additionally, avoid any conflicts with other scripts or plugins on your page that could interfere with Font Awesome’s functionality.
If you still have issues after following these steps, try loading the Font Awesome library locally instead of temporarily using the CDNJS version while troubleshooting. This will help you identify whether there are any issues with the CDN itself.
Drawbacks Of Using Font Awesome
While there are benefits to using Font Awesome in your web design projects via CDNJS link on your HTML page. Such as providing a library of icons and symbols that can be easily incorporated into your website. There are also some drawbacks to consider.
Firstly the file sizes can be pretty large, affecting loading times; secondly, customization of the icons is limited as they are pre-designed; thirdly possible compatibility issues with certain browsers or operating systems when using Font Awesome CDNSJ along with cluttered design due to overuse of icons.
Lastly, dependence on third-party content delivery networks (CDNs) for icon loading which can affect website performance if CDN experiences downtime. It’s important to weigh the pros and cons carefully before deciding if this solution is right for you.
Benefits Of Using Font Awesome In Web Design

Font Awesome is a popular icon library that offers a wide range of icons and symbols that can be used in web design. There are several benefits to using Font Awesome in your designs, including:
- Consistency: With Font Awesome, you can ensure consistency across your website using the same icons throughout your pages.
- Scalability: The icons are vector-based, which means they can be scaled up or down without losing resolution or quality.
- Customization: You can easily customize the icons with CSS to match your website’s branding and color scheme.
- Accessibility: Font Awesome icons are accessible for screen readers, making your website more inclusive for users with disabilities.
- Speed: Using Font Awesome from a CDN like cdnjs can improve the speed and performance of your website by reducing server requests and load times.
Overall, Font Awesome is a valuable tool for web designers looking to enhance their designs with high-quality icons that are easy to use and customize.
How To Install And Use Font Awesome CDNJS

Installing and using Font Awesome cdnjs is a simple process that can greatly enhance the design of your website or application. You must first add the Font Awesome script to your HTML code to get started. This can be done by copying and pasting the appropriate code from the Font Awesome website into your HTML file.
Once done, you can use Font Awesome icons by adding the appropriate class to your HTML elements. For example, if you want to add a social media icon to your page, you can use the “fa fa-facebook” class to display a Facebook icon. With hundreds of icons available, Font Awesome cdnjs is a powerful tool that can help take your design to the next level.
Conclusion
Font Awesome CDNJS is a great way to simplify your web design process. With its easy-to-use setup and a vast library of icons, it can help you create visually appealing websites without compromising on loading speed or design quality.
From saving time to streamlining your design process, Font Awesome CDNJS has numerous advantages that make it a must-have tool for designers and developers alike. However, like any other tool, it has its drawbacks too.
This not only saves time and effort but also streamlines the design process. With Font Awesome, you can make your website look professional and stylish while keeping it simple and easy to navigate.
Frequently Asked Questions
What Is Font Awesome Cdnjs?
Font Awesome Cdnjs is a hosting platform for the Font Awesome icon library, making it simple to add icons to your website without downloading and hosting files. It offers customizable options that can simplify web design. Moreover, using a CDN can boost loading speed and reduce server load.
How Do I Add Font Awesomely Without CDN?
If you want to add Font Awesome without relying on a CDN, download the files from their website and upload them to your server. Then, link to the CSS file in the head section of your website’s HTML code and use the icons by adding class names to your elements.
How To Use Font Awesome In Angular?
To use Font Awesome in Angular, you can install it via npm or a CDN and then import the required modules. Add the icon class names to your HTML code and customize them with CSS. This provides a simple way to add high-quality icons to your Angular app.
How To Import Font Awesome In The Next Js?
To import Font Awesome in Next.js, install the package using npm or yarn. Then, import the CSS file in your project’s _app.js file. Use appropriate HTML tags and class names to add icons. Customize them by adjusting their CSS properties like size and color.
Are There Any Potential Downsides Or Risks To Using Font Awesome?
Although Font Awesome offers an extensive library of icons and graphics, there are some risks to consider. Using it may slow down website loading time and cause compatibility issues with certain browsers or devices. Additionally, relying on the Font Awesome CDN could lead to issues if it experiences downtime. However, regularly updating versions can help ensure security and compatibility.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

