People widely use Arial font because it has a clean and modern look. Robin Nicholas and Patricia Saunders designed it in 1982, and since then, it has become one of the most popular fonts in the world.
People know Arial for its versatility and readability, making it a go-to choice for various documents and designs. When it comes to web design, choosing the right font can make all the difference in creating an impactful and visually appealing website.
Arial font is popular for many designers due to its simplicity and versatility. We will explore how you can effectively use specific mastering Arial font sample to enhance your web design. From tips on changing the colour of the Arial font to guidelines for selecting the right font size, we have got you covered.

How To Mastering Arial Font Sample For Effective Web Design

Using Arial font sample can greatly enhance the effectiveness of your web design. Arial is a clean and versatile font that is easy to read on screens of all sizes. When using Arial, it is important to consider the size and spacing of the text to ensure optimal readability.
Additionally, using different weights and styles of Arial can help create a visual hierarchy and draw attention to important information on your website. Whether designing a professional website or a creative portfolio, incorporating Arial font sample into your design can help create a clean, modern look that engages and captivates your audience.
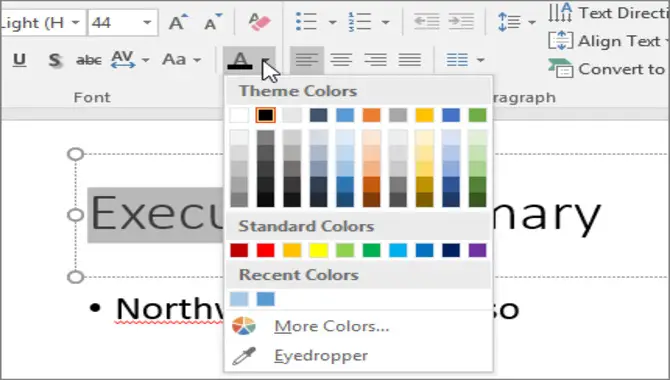
How To Change The Color Of The Arial Font

To customize the appearance of your website’s Arial font, you can easily change its color using CSS techniques. By specifying the name of the color, hex code, or RGB values, you can achieve the desired effect. This allows you to tailor the font color to match your brand’s identity or create a striking contrast.
Experimenting with different colors is a great way to find the perfect fit for your design. However, it’s important to consider the font’s readability by maintaining a suitable contrast with the background color.
Tips For Creating A Beautiful Website With Arial Font

When creating a beautiful website, choosing the right font is crucial. Arial is a popular and versatile font that can give your website a clean and professional look. Here are some tips for using Arial effectively in your web design. By following these tips, you can create a beautiful website using an Arial font that is visually appealing and easy to read and navigate for your visitors.
- Pair it with complementary fonts: While Arial works well, combining it with other fonts can add visual interest to your website. Consider pairing Arial with a serif font for headings or a script font for accents.
- Use different weights and sizes: Arial comes in various weights, from light to bold, which can help you create emphasis and hierarchy in your content. Experiment with different sizes and weights to find the perfect balance for your website.
- Pay attention to spacing and alignment: Proper spacing and alignment can greatly enhance the readability of your text. Ensure enough white space between lines and paragraphs, and align your text consistently throughout the website.
- Limit all caps: While using uppercase letters occasionally can add emphasis, avoid using all caps for large chunks of text as it can be harder to read. Stick to sentence case or title case for better readability.
- Test on different devices: To ensure your website looks good on various devices, test how Arial renders on different screen sizes and resolutions. This will help you make necessary adjustments to optimize the typography for a seamless user experience.
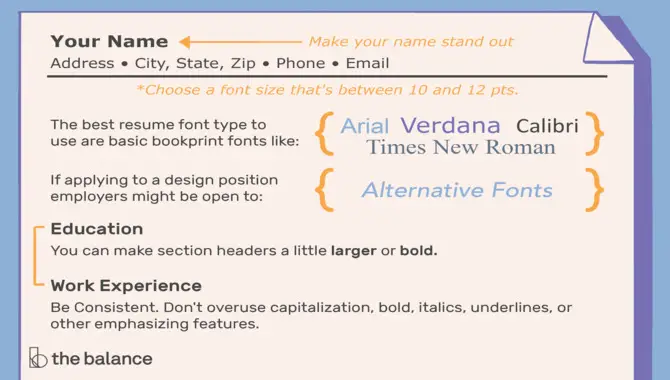
Selecting The Right Arial Font Size

When it comes to selecting the perfect font size for your design project, there are a few guidelines that can help you make the right choice. It’s crucial to consider the purpose and context of your design project, considering different elements such as headings, body text, and captions.
By experimenting with various font sizes, you can achieve the desired visual hierarchy and emphasis without compromising legibility. Don’t forget to test your design on different devices and screen sizes to ensure a consistent and readable display. Remember, the key to a successful design is finding the right Arial font size that perfectly balances aesthetics and functionality.
Conclusion
Arial font is a versatile and widely-used typeface that offers clean and easy-to-read characters. Its simple yet elegant design makes it suitable for various applications, from print to digital media. Arial’s balanced proportions and legibility make it popular for body text in documents, presentations, and websites.
Additionally, its availability on most operating systems ensures consistent rendering across different platforms. Whether used for professional or personal projects, Arial font is a reliable and timeless option that continues to be favoured by many designers and typographers. Ultimately, the Arial font sample can be used effectively in print and digital designs due to its versatility and readability. It remains a popular choice for various design applications.
Frequently Asked Questions
1.What Does Arial Font Look Like?
Ans: Arial is a popular sans-serif font known for its clean, modern appearance. It has a simple and uniform design without any decorative elements. Arial is highly legible and versatile, making it suitable for various printed and digital materials. The font features straightforward letterforms with consistent stroke widths.
2.What Is The Popular Font Arial?
Ans: Arial is a widely used sans-serif font known for its clean and modern appearance. Robin Nicholas and Patricia Saunders for Monotype Corporation designed it. Arial’s high readability makes it popular in design, printing, websites, advertisements, and documents.
3.Can I Use Arial Font For Free?
Ans: No, Arial font is not available for free as it is copyrighted. However, you can purchase or license the font from different font foundries. Some software packages may include Arial font within their license agreement. To legally use the Arial font, you should buy the appropriate license or adhere to the terms of your software agreement.
4.Is Arial Font The Same As Helvetica?
Ans: Arial and Helvetica are similar fonts, but not exactly the same. Arial was created as a substitute for Helvetica and is commonly used in digital design, while Helvetica is preferred for print. Though they share similarities, there are slight variations in their letterforms.
5.Can The Arial Font Used Effectively In Both Print And Digital Designs?
Ans: The Arial font can use effectively in print and digital designs. It is a versatile and widely available font easily read on screens and in print. Its clean and modern look makes it popular for websites, presentations, and documents. However, it’s crucial to consider design requirements and target audience when selecting fonts.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

