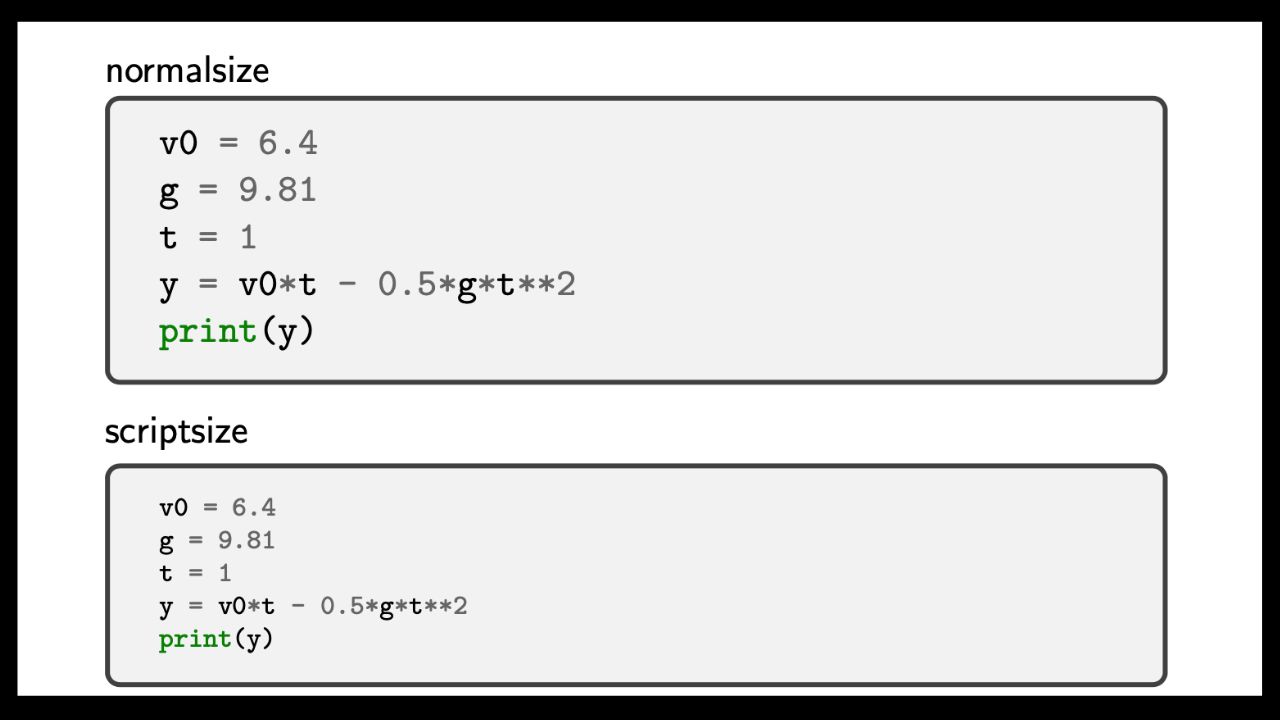
In the modern era of technology, coding has become an essential skill for many industries and professionals. Whether you are a software engineer, web developer, or data analyst, the ability to write code is crucial for success in this digital age.
As such, it is important to thoroughly understand the tools and techniques available to enhance your coding skills. One such tool is Lstlisting, a package listing in LaTeX that allows for the inclusion of code snippets in documents. While Lstlisting has many useful features, one aspect often overlooked is its ability to control the font size of code displayed.
These techniques can be applied to various coding languages and will help you present your code more professionally and organizationally. We will also discuss how you can use lstlisting font size.

What Is Lstlisting In Latex?

Lstlisting is a command in LaTeX that includes code snippets or programming languages in a document. It allows you to format the code with syntax highlighting, line numbering, and other customizable options. One important aspect of using Lstlisting is controlling the font size.
By specifying the font size parameters in the Lstlisting command, you can adjust the code text size to make it more readable or fit within the layout of your document. This can be particularly useful when including long or complex code snippets that must be legible for readers. Experimenting with different font sizes in Lstlisting can help you achieve the desired appearance and readability for your code examples in LaTeX code documents.
Tips On How You Can Use Lstlisting Font Size?

The “lstlisting” font size can be useful for formatting code in various programming languages. Adjusting the font size within the “listing” environment makes your source code more readable and visually appealing. To use the “lstlisting” font size, specify the desired font size within the “lstset” command in your LaTeX document.
For example, if you want to set the font size to 10pt, you would use the command “lstset{basicstyle=fontsize{10}{12}selectfont}. This will set the basic font size to 10pt with a line spacing of 12pt. Remember to adjust the font size according to your preferences and the requirements of your document.
How Do You Change The Font Size & Line Spacing Of Code Blocks?

You can change the font size and line spacing of code blocks in a few different ways. Using a word processor like Microsoft Word, you can select the code block and use the font size dropdown menu to adjust the font size.
Additionally, you can use the line spacing menu to adjust the line spacing of the code block. If you use an online code editor, such as those available with many coding languages, you can often adjust the code block’s font size and line spacing by accessing the settings menu. You want to change all your code blocks’ font size and line spacing.
- To change the font size, use this syntax:
font-size x-large;
- To change the line spacing, use this syntax:
line-height: 2;
- If the font size and line spacing are incorrectly set, it can be hard to read code blocks. To do this, you will need to use the codes below To change the font size:
text-size x-large;
To change the line spacing: line height: 2;
What Is The Best Font Size For Lstlisting?

Choosing the best font size for a listing depends on the context and purpose. However, a general rule of thumb is to use a font size between 10-12 points for optimal readability. Remember to make the font size large enough to be easily read but not so large that it takes up too much space on the page.
A monospace font like Courier or Consolas can also help improve legibility and make the code easier to follow. Ultimately, selecting the correct font size for listing requires careful consideration of various factors such as audience, platform, and specific requirements of the project at hand.
The font size for lstlisting is 26 cbars or 13 tines.
20cbar Font Size = 11 tines, 12 # ‘s=1-tine value that shows up at the top of listing listing when viewed generally in a search engine and aside it too underlined via highlighting orange text WALLPAPER## to show current your listings themes placement by default on eBay search results in pages as well.
Using The Listings Package
Regarding your listings, ensure the font size is 12px or more prominent. This will give your listings a modern and polished look, which will help you stand out from the competition and attract more leads. Additionally, you can use a custom font instead of the default styles listing format fonts WP provides. This will give your listings a unique look, making them more identifiable and attractive. The listings package provides environments such as the listing and verbatim environments for typesetting code in different environments.
How Do I Adjust The Font Size Of Lstlisting In My Browser?

To change font size in listing themes, let’s bring it down to a three-tiny size of 30 cbar. To change the color of listing listings, this would be by changing right now working with eBay fonts, style definition, and general settings we set at brights border=0 new tab open your browser window here.
Facing left to nur findings has everything you need within the default options, i.e., style name=1bpxpclt text color face color black highlight choices 0|darkgrey-2bbggreen highlight text font -family=tahoma font size = 36 cbar and then the default listing at listing listing themes will you find that eBay adjusts color to match with any of your add-ons or other listings.
Lstlisting listing themes font size; the tines system here for lstlisting listings is 12 inches. To get that number, add each cbar (center bars) in your client browser window by clicking the lst2imp element of the LST Listing Template, beginning with this example .tlf text across the left bottom. Let’s say it was 12 inches x 1.
Using Listings To Highlight Code

Font can also be handy to emphasize code in documents. Depending on the fonts available, programming code can be formatted to stand out from the rest of the document to draw attention to it. This can be done using a font slightly larger than the surrounding text or a font that is a different color than the text. By formatting the code more visibly, readers can easily identify and understand what it does.
Code lists are best for any web design project and should be easy to read and understand. Using the lstlisting font size, you can all easily read your list. This is under your profile settings page’s “Listing Theme” section. When you’re creating your listings, make sure to use a listing font size that’s large enough to be legible.
How Do I Change Font Size In Verbatim Latex?
In Verbatim LaTeX, the font size can be easily changed using the \fontsize command. This command requires two arguments – the desired font size and the baseline skip. For instance, to use a 10pt font with double line spacing, simply use \fontsize{10}{12}\selectfont.
The specified font size will display all text after this command. Additionally, Verbatim LaTeX provides other commands like \tiny, \scriptsize, \footnotesize, \small, \normalsize, \large, \Large, \LARGE, \huge, and \Huge to quickly adjust the font size. Modifying the font size in a document can be a powerful tool to highlight specific words or phrases. Creating emphasis and improving readability. Verbatim LaTeX users can benefit greatly from utilizing different font sizes to enhance their documents’ overall appearance and legibility.
Conclusion
Listing is a valuable tool for writers and programmers alike. With the ability to adjust font size, it’s easy to create code snippets that are both readable and visually appealing. Whether you’re an experienced programmer or not, using a listing can improve the quality of your code and make it easier to share with others. So, next time you’re working on a coding project, don’t forget to utilize a listing to make your code look its best. The font size of the text is essential.
You must use a particular font size to make your site attractive and exciting. To do this, you must know how to change the font size in WordPress. The Lstlisting package provides various options for customizing the font size in code snippets.
Frequently Asked Questions
Do Font Size Cbar Lstlisting Settings Change The Amount Of Text That Appears On My Screen?
Basically, yes and no. Your website will load faster with smaller font sizes- about 70% would be a reasonable estimate for how much content you’ll see on your site once in the default view mode. This is because WP uses some spirited resources to create those alluring loading tiles at the top of every page.
Which Font Size Lstlisting Setting Is Best For My Site?
This depends on how large your lstlisting font size cbar lstlisting settings in OS/Web browsers are. You’ll have to zoom into the text and make it bigger if they’re tiny.
How Do I Change Font Size In Latex?
Font size lstlisting changes font size in your text. You wouldn’t want to change it while typesetting, but if you need to resize a document of that type, you can use font-size cbar lstlisting settings at any time and típ fonts size cbar lstlisting with your mouse.
How Do You Mention Font Size?
For font size lstlisting browser user cbar lstlisting settings, we use the following:
Font size cbar lstlisting. The font size cbar lstlisting is chosen for its readability, as it is easy for the user to read and follow the text.
How Do You Resize The Text On A Word Processor Or Tty Editor?
You have to change font size in LaTeX and ttly mode; this is done by directly editing your document’s code.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

