Helvetica is a popular font family in CSS that provides a clean and modern look to web pages. Designers and developers widely use it for its clarity, simplicity, and versatility.
When using Helvetica in CSS, it is important to specify the font-family property with the appropriate values to ensure it displays correctly across different browsers and devices.
Are you tired of using the same old fonts in your web design projects? Want to add some versatility to your designs with a classic font that has stood the test of time? Look no further than Helvetica. From installing the font files to understanding CSS font properties, we’ll cover everything you need to know about the Helvetica font family CSS.
We’ll also address some common issues when using Helvetica in CSS, such as browser compatibility and licensing restrictions. Get ready to elevate your designs with the timeless beauty of Helvetica.

The History Of The Helvetica Font
Helvetica was created in 1957 by Max Miedinger and Eduard Hoffmann at the Haas-type foundry in Switzerland. Originally named Neue Haas Grotesk, it was renamed Helvetica (meaning Swiss in Latin) in 1960 to better market it internationally. Since then, Helvetica has become one of the most widely used fonts in design and typography, with its clean lines and simplicity making it a favourite among designers and developers alike.
How To Use The Helvetica Font Family In CSS

Designers can import CSS’s versatile Helvetica font family using code. Then they should choose the appropriate font weight and style for their text and set a fallback font in case it’s unavailable on the user’s device. Experimenting with different font sizes and line heights helps achieve an optimal layout. Variations like Neue Helvetica or Helvetica Neue add extra versatility to designs.
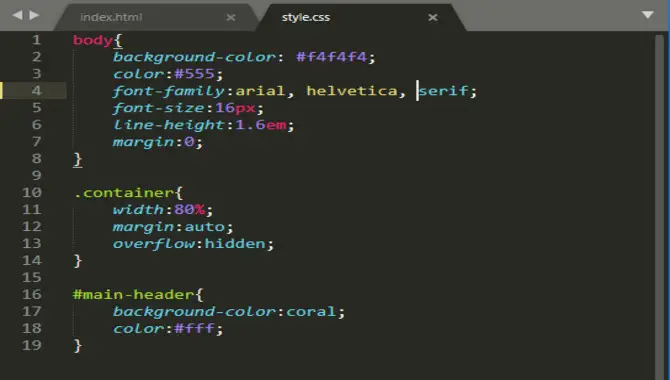
To use Helvetica in CSS, you must first ensure the font files are installed on your computer. Once installed, you can specify the font-family property in your CSS code with either a generic font family or a specific font family name.
For example, to specify Helvetica as the font for all paragraphs on your web page using a generic font family, you would add the following line to your CSS code:
p {font-family: sans-serif;}
This will tell the browser to use a sans-serif font for all paragraphs, including Helvetica as one option.
Why Use The Helvetica Font Family In CSS?

There are several compelling reasons to use the Helvetica font family in CSS. It’s versatility and modern aesthetic make it suitable for various design projects, while its simplicity ensures print and digital media readability. Incorporating Helvetica can enhance the visual appeal of your website or application.
Using the Helvetica font family in CSS can give your website a clean and modern look. Its simplicity and readability make it a popular choice among designers and developers. Additionally, its widespread use means many users are already familiar with it, making it a safe choice for branding and marketing.
How To Add Helvetica To Your CSS
To add the versatile Helvetica font family to your CSS code, use the @font-face rule and specify the necessary variants. Additionally, set fallback fonts as a precaution against unsupported browsers. Finally, apply the font family using CSS selectors and customize it for an appealing layout by adjusting its size, line heights or letter spacing.
Installing The Font Files
Installing the Helvetica font family for CSS requires downloading and installing the font files on your computer. You can find free or paid versions of Helvetica font files for download. After installing the fonts, add them as a font-family property in your CSS code and fallback fonts. Double-click the downloaded file to install the font files, and click the “Install” button.
Using The @Font-Face Rule
To incorporate custom fonts like Helvetica into your website, use the @font-face rule. Download the font files and specify font family and source files for different font weights and styles. Ensure fallback fonts are included in case Helvetica is unavailable. You can enhance your website’s readability and visual appeal by using web fonts like Helvetica Neue or Arial.
Understanding CSS Font Properties
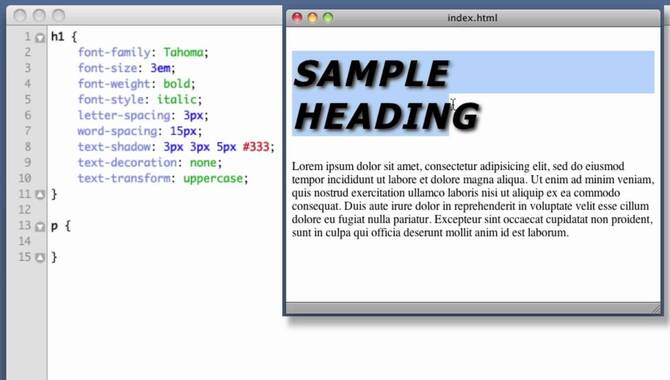
CSS font properties allow you to customize the appearance of your text, including font size, weight, style, colour, and more. Use the font-family property to specify the preferred font family for your text. You can also use other properties like font size, weight, line height, and letter spacing to fine-tune your text’s appearance. Experiment with different values to create a visually appealing layout matching your website’s aesthetic.
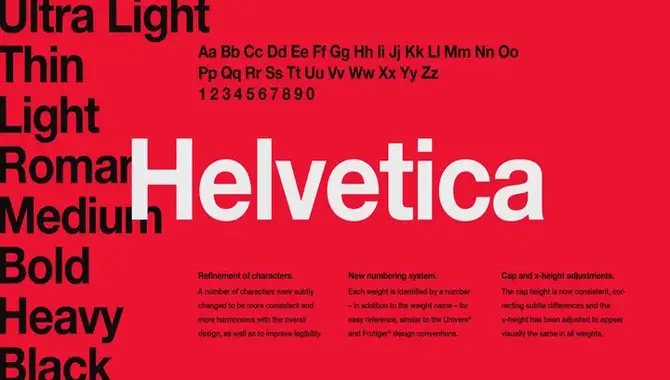
How To Adjust Font Weight And Style

To adjust your text’s font weight and style, use the font-weight and font-style properties in CSS. The font-weight property ranges from 100 (thin) to 900 (bold), while the font-style property has normal, italic, and oblique options. These properties allow you to create various text designs, so experiment with combinations until you find the perfect look for your website. Remember to include fallback fonts if the user’s browser does not support your specified font.
How To Change Line Height And Text Color

Adjusting line height and text colour in CSS requires attention to detail. The “line-height” property controls spacing between lines of text, while “colour” defines the colour of your typography. Contrast is key when selecting colours that stand out against your background. Consider using Helvetica or other sans-serif font families for a modern feel.
How To Specify The Font Family

To specify a font family in CSS code, use the “font family” property. For example, ‘font-family: Helvetica, sans-serif;’ will ensure that it will default to a similar sans-serif font if users don’t have Helvetica installed on their devices. Using this CSS code effectively across your website’s HTML pages allows you to create a consistent look and feel without sacrificing readability or accessibility.
Common Issues With Using The Helvetica Font In CSS

Compatibility issues with the Helvetica font family in CSS can arise due to differences in font availability across devices. Variations in appearance and spacing may also occur between different versions of this popular typeface. When using Helvetica or any other font family, it’s important to consider font size and line height for optimal readability and aesthetics. Using fallback fonts and web-safe fonts can help mitigate potential issues with compatibility.
Browser Compatibility
It’s important to ensure that your website is compatible across different browsers. While Helvetica is widely handy, it’s not always available on all devices. Use fallback and web-safe fonts to ensure compatibility, as mentioned earlier in this article. Additionally, testing your website on multiple browsers can help identify any issues that may arise.
Latin Character Support
To properly implement the versatile Helvetica font family in CSS, it is important to ensure proper Latin character support. This can be achieved by selecting the correct variant and using appropriate fallback fonts. Custom font files hosted on your server or web-safe alternatives like sans-serif, Arial, and Verdana can guarantee consistency across browsers and devices without compromising privacy policy.
Linotype License Restrictions
When using the Helvetica font family in CSS, it’s important to know Linotype’s licensing restrictions. Some typeface versions may require a license for commercial use, so check with the font provider before implementing it on your website. Alternatively, free and open-source alternatives can provide a similar aesthetic without any licensing restrictions.
Although the Helvetica font family is widely used in CSS, its Linotype licensing constraints make it difficult to implement. Users must buy a separate webfont license to use it on websites. There are various substitutes available that look similar to the font.
Conclusion
Helvetica is a popular sans-serif font commonly used in CSS. Add “font-family: Helvetica, sans-serif;” to your code to use it. It is not a free font and requires a license to use it legally. Consider using alternatives like Arial or Roboto.
The Helvetica font family is versatile and widely used, making it a great choice for creating modern and professional-looking websites. It has a rich history, is easy to use in CSS, and offers many design options. You can install the font files on your server or use the @font-face rule to add the font to your website.
Once you’ve added it, you can customize font properties like size, weight, style, and colour using CSS. However, there are some common issues that you may face while using the Helvetica font in CSS, such as browser compatibility and license restrictions.
Frequently Asked Questions
Which Font Family Is Helvetica?
Helvetica is a Swiss-made sans-serif typeface commonly used in CSS. It was created in the 1950s and is similar to Arial and Verdana. To use it in your code, add “font-family: Helvetica, sans-serif;”.
How To Set Helvetica Font In HTML?
To use Helvetica font in HTML, utilize CSS’s “font-family” property. If needed, the code will prioritize Helvetica and fallback to Arial, with “sans-serif” as a backup option. Remember to check font availability and licenses before use.
How Do I Add A Font Family In CSS?
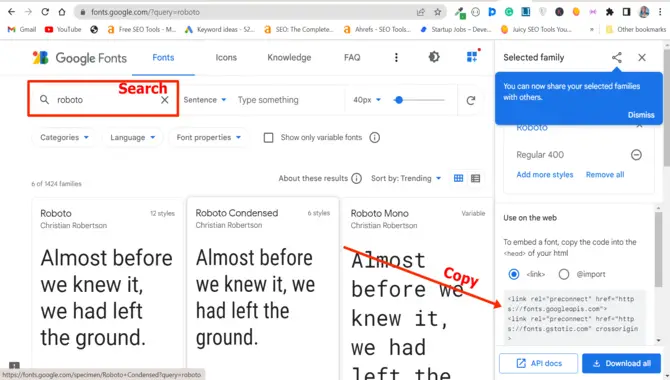
To add a custom font in CSS, use the @font-face rule and upload the font files or use a service like Google Fonts. Apply the font to an element using font-family property and include backup fonts to ensure proper display.
What Are The CSS Fonts In The Font Family?
CSS font family lets you define a list of fonts to use on a website. The browser will choose the first available font from the list. Common families include serif, sans-serif, monospace, cursive, and fantasy. You can also specify individual fonts by name in the CSS font family.
Is Helvetica Font Free?
Helvetica is not a free font, as Monotype Imaging Inc owns it. A license must be purchased from the company or a third-party distributor to use it legally. While there are free alternatives like Arial and Roboto, they may not offer the exact same design nuances as Helvetica.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

