Regarding website design, Font Awesome is a popular choice for adding icons. However, it can be frustrating when these icons fail to display properly. Fortunately, this issue is usually easy to fix.
Before jumping into potential solutions, it’s important to understand why Font Awesome icons might not appear on your website. As a web developer or designer, you might have encountered an issue where Font Awesome icons are not showing up on your website even after installing it correctly.
This can be frustrating, especially when you have spent hours figuring out the issue. Font Awesome provides scalable vector icons that can be customized with CSS, and it is a popular icon library.
We will also delve into the reasons why you might face issues with Font Awesome icons not showing up on your website. We will provide solutions to fix these issues so you can get back to designing your website without hiccups.
![]()
What Is Font Awesome?

Font Awesome is a highly popular font and icon toolkit offering over 1,500 scalable vector icons for website use. With Font Awesome, web developers can easily customize icons using CSS to match their website’s aesthetic. You can easily add Font Awesome to your website by linking to its stylesheet or installing it as a package.
However, issues with linking or installation can cause the icons not to appear properly. Troubleshooting these problems is essential before seeking further assistance. Double-checking your code is crucial to ensuring you’ve installed Font Awesome correctly and can use its icon library on your website.
Reasons For Font Awesome Icons Not Showing
![]()
Font Awesome is a great tool for adding scalable vector icons to your website, but sometimes the icons may not show up, causing frustration for users and developers alike. One common reason for this issue is an improper link to the Font Awesome CDN in your HTML code.
It’s essential to ensure you have correctly linked or installed Font Awesome to avoid any problems with the icon display. Another reason for missing icons could be conflicting CSS styles affecting the display of Font Awesome icons.
In such cases, checking for any conflicting styles and troubleshooting them efficiently is necessary. You can fix issues with missing Font Awesome icons on your website by ensuring proper installation and troubleshooting.
Common Issues Faced
Font Awesome icons not showing up can cause frustration for website owners and developers. Problems can arise due to various issues, such as incorrect code syntax, outdated versions of Font Awesome, or missing CSS and JavaScript files. Another common mistake is forgetting to add the “fa” class before the icon name in the HTML code.
Additionally, caching and browser compatibility discrepancies can hinder the display of Font Awesome icons. Troubleshooting each potential issue systematically can help ensure your website’s icons are visible and improve its visual appeal.
Reasons For Font Awesome Version-Related Issues

Font Awesome icons not showing up on your website could be due to issues with version compatibility. Upgrading or downgrading the Font Awesome version can help resolve this issue.
It’s important to check for any conflicts with other CSS or JavaScript libraries on your website and ensure that the latest version of Font Awesome is loaded. Clearing the cache and refreshing the page can help fix the font awesome icon display issue.
Properly using CDN links and updating them if necessary can help prevent version-related problems with Font Awesome icons. You can ensure that your website displays Font Awesome icons correctly by troubleshooting these issues.
How To Fix Font Awesome Icons Not Showing
![]()
If you’re experiencing issues with Font Awesome icons not showing up on your website, don’t worry. There are several ways to fix this problem. The first step is to check if the Font Awesome library is correctly linked to your website. Clear your browser cache and refresh your website to see if the icons appear.
If you find that these steps don’t work, consider using a CDN (Content Delivery Network) to load Font Awesome icons faster and ensure you are loading the latest version. Remember, it’s crucial to troubleshoot each potential issue to ensure that the icons display correctly on your website.
Checking If Font Awesome Is Properly Loaded Or Installed

One of the most common reasons for Font Awesome icons not showing up on your website is improper installation or loading. To verify if Font Awesome is properly installed and loaded, you can use browser developer tools to check for any errors with loading Font Awesome files.
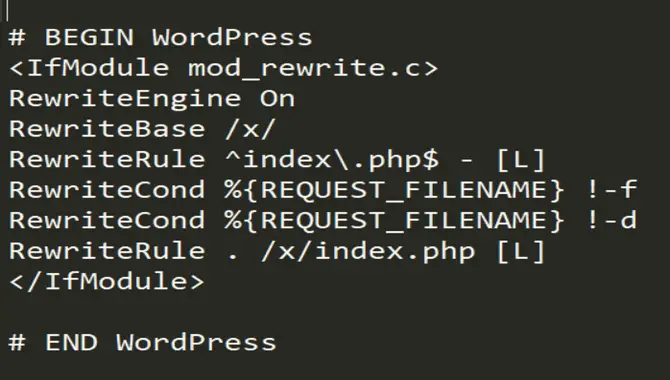
If using a content management system like WordPress, ensure the Font Awesome plugin or code is correctly configured. Additionally, updating or reinstalling Font Awesome files can help address missing icon issues.
You can resolve issues with font awesome icons not displaying properly by checking if Font Awesome is correctly installed and loaded on your website.
Fix For Manual Installation
There are a few potential fixes if you’ve manually installed Font Awesome icons that’s not showing up. First, make sure you put your font files in the correct directory and link your stylesheet properly. You can easily overlook this, but it is essential to ensure that your icons display correctly.
Additionally, you may need to clear your browser cache or try a different web browser to see if the icons appear. It’s also important to check for any errors in your code or conflicts with other plugins or scripts on your website. Taking these steps can help you pinpoint the problem and resolve it quickly.
Fix For Installation Via CDN
If you’ve installed Font Awesome via CDN and are experiencing issues with the icons not showing up on your website, there are a few potential fixes to explore. First, check for ad blockers or firewall settings that might interfere with the CDN.
Sometimes, these security measures can block access to external resources needed for Font Awesome to function properly. If this isn’t the issue, consider downloading the Font Awesome files directly and hosting them on your own server.
This way, you can control how the files are loaded and displayed on your website. Be sure to update the file paths in your code accordingly if you choose this option. Finally, it’s important to ensure you have the correct version of Font Awesome installed and linked properly in your HTML to avoid any compatibility issues.
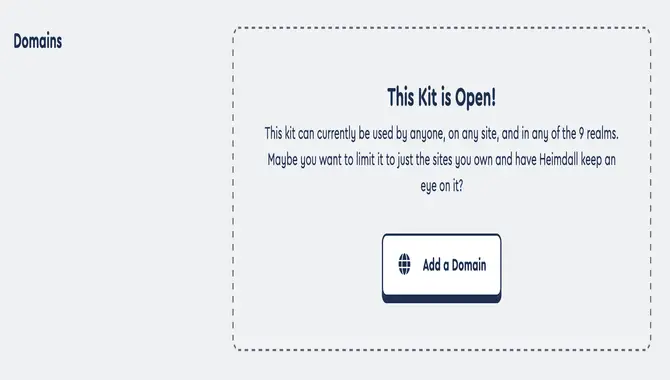
Fix For Font Awesome Kit Installation

Proper installation of the Font Awesome kit is essential for it to function properly. If the icons are not showing up, there could be an issue with the installation. To fix this, ensure you have added the correct code to your website and installed the kit correctly.
Moreover, check for any conflicting CSS or JavaScript that might affect the icons’ display. If all else fails, try clearing your browser cache or using a different browser to see if the icons appear. These factors will help you fix Font Awesome icons not showing on your website promptly and effectively.
Conclusion
Font Awesome is a highly useful tool for designers and developers alike. However, it can be frustrating when the icons don’t appear on your website. The reasons could be varied, from installation issues to version conflicts. But don’t worry; fixing it is not as complicated as it may seem.
You can try checking if Font Awesome is properly installed or loaded or follow specific fixes based on your installation method. By following these simple steps on How to Fix Font Awesome Icons Not Showing on Your Website, you can use Font Awesome seamlessly on your website and create stunning designs.
If you need further assistance fixing this issue or have any other web development concerns, consult a professional for expert advice and guidance.
Frequently Asked Questions
1.Why Aren T My Font Awesome Icons Showing?
Ans: Font Awesome icons may not appear for various reasons, such as incorrect file paths or conflicts with other CSS libraries. To troubleshoot the issue, you should try the following steps: clear your browser’s cache, properly link the Font Awesome library in your HTML code, and ensure that there are no conflicts with other CSS libraries.
2.How Do I Enable Font Awesome Icons?
Ans: To enable Font Awesome icons on your website, you need to add the Font Awesome CSS link. You can also use a CDN to load the icons faster. Ensure that the version of Font Awesome you are using is compatible with your website’s platform and browser.
It is important to double-check that you are using the correct Font Awesome class name for the icon you want to display.
3.Why Are Icons Not Showing In HTML?
Ans: Icons may not be showing in HTML due to incorrect font awesome library inclusion or the use of ad blockers or browser extensions that block fonts. The HTML code may not have properly assigned icon classes.
To troubleshoot, check for any errors in the console log and try clearing the cache or updating the font awesome version. Double-checking the code and ensuring proper library inclusion can help resolve the issue and get your icons displaying correctly.
4.How Do I Add Font Awesome Icons To My Page?
Ans: To add Font Awesome icons to your page, start by linking to the Font Awesome stylesheet in your HTML. Once done, you can use Font Awesome’s icon classes in your HTML elements.
To customize the size and color of the icons, you can use CSS. Test the icons on different browsers and devices to ensure they display correctly. With some coding knowledge, making your page stand out with these stylish and versatile icons is easy.
5.How Can I Use Font Awesome Version 5?
Ans: To use Font Awesome Version 5, you can include the required CSS and JavaScript files in your website’s code. Font Awesome offers free and paid versions, with more icons available in the paid version.
Version 5 also includes new features like variable fonts and SVG icons. If you need help getting started, you can find detailed documentation and examples of using Font Awesome Version 5 on their website.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

