Slider font is a term used in typography to describe a style of font that has a slanted or tilted appearance. This can give the impression that the letters are sliding or leaning to one side, adding a sense of movement and dynamism to the text.
Have you ever wondered how some websites have such a unique and eye-catching design? One of the key elements that can elevate your website design is slider fonts. Slider fonts can be manipulated in various ways to create a unique visual effect. They can be stretched, condensed, or rotated to create a dynamic typography experience for your users.
Here we will discuss everything you need to know about slider fonts—from what they are and why they are relevant to best practices for using them in your web design. We will also explore how slider fonts can impact user experience, improve readability, enhance engagement, and even boost your SEO rankings. So buckle up and prepare to take your website design game to the next level with slider fonts.

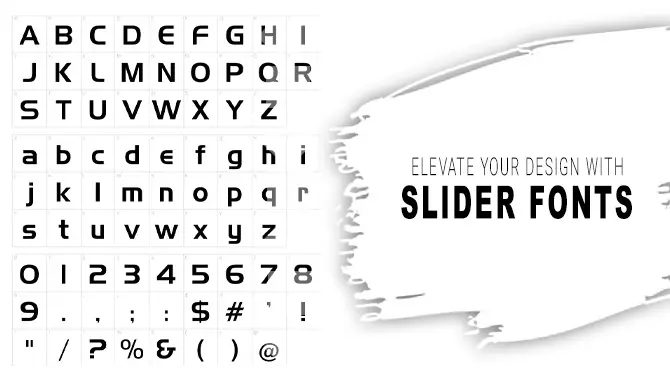
Elevate Your Design With Slider Fonts

Slider fonts add movement and animation to web design, often used for eye-catching headlines and call-to-action buttons. They can be customized with effects like color gradients and shadows. Using slider fonts can make your brand memorable and stand out from competitors.
Slider fonts can be an excellent way to elevate your design and make it stand out. These fonts are unique in their various styles and designs, allowing you to create a customized look for your project. Whether you’re designing a website, a poster, or a logo, slider fonts can add an extra layer of creativity and flair.
Some slider fonts feature exaggerated letter shapes, while others have sleek and modern designs. Whatever your preference, there will surely be a slider font that will fit your needs. By incorporating these fonts into your design, you can take your project to the next level and make it truly memorable.
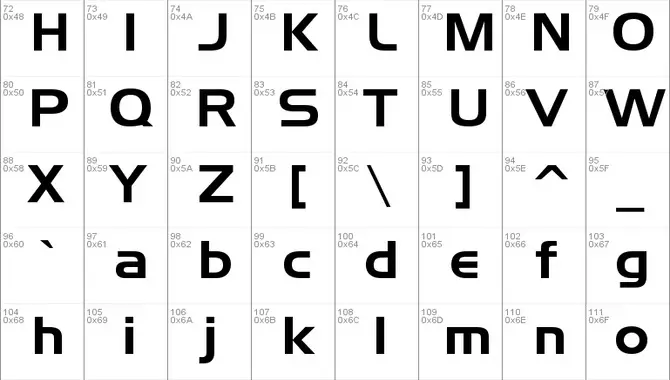
Slider Font Download Options

Finding the perfect font for your website or design project can be daunting. Fortunately, many slider font download options are available to help you find the right fit. Some popular options include Google Fonts, Adobe Fonts, and Font Squirrel. Each platform offers various fonts in various styles and languages, making it easy to find the perfect match for your project.
Additionally, many of these sites offer free downloads or affordable subscription plans that give you access to even more fonts and features. So whether you’re looking for a classic serif font or something more modern and edgy, there’s sure to be a slider font download option that will meet your needs and help bring your vision to life.
How To Use Slider Fonts In Css

Enhance your website’s visual appeal with custom slider fonts! Define keyframes and apply them using CSS animation effects to create a unique look without compromising readability.
Using slider fonts in CSS is a great way to add visual interest and variety to your website. To get started, you’ll need to select a font that you want to use for your slider. Once your font is selected, you can use CSS code to apply it to your slider element.
One popular method for slider fonts is the @font-face rule, which allows you to define custom fonts used throughout your website. You can also adjust the size and color of your slider font using CSS properties like font size and color. With some experimentation and creativity, you can create stunning sliders to make your website stand out.
Customizing Slider Fonts For Your Brand

Experiment with different slider fonts to find the custom font that reflects your brand’s personality and values. Ensure it is easy to read in smaller sizes.
Customizing slider fonts for your brand can be a great way to make your website or digital media stand out. The font you choose can significantly impact your brand’s overall look and feel. So it’s essential to select one that aligns with your values and messaging. When choosing a font, consider its legibility, style, and versatility across different media platforms.
Once you have selected a font, you can customize it further by adjusting the size, color, spacing, and other features to create a cohesive and visually appealing design. By taking the time to customize your slider fonts, you can create a unique and memorable brand identity that sets you apart from the competition.
Benefits Of Using Slider Fonts In Blog Design

Slider fonts can revolutionize your blog design by adding variety and style without overwhelming it. They help break up large blocks of text into easily readable content while drawing attention to important information or calls to action. Incorporating slider fonts in your blog design will give it a unique personality and make it stand out.
Choosing The Right Slider Font For Your Blog
Choosing the right slider font for your blog can be daunting, but it’s important. The font you choose can significantly impact readability and user experience. When selecting a slider font, it’s crucial to consider the overall aesthetic of your blog and the purpose of the slider.
If you’re looking for a font that is easy to read and works well with different backgrounds, sans-serif fonts like Arial or Helvetica may be a suitable options. To create a more elegant or sophisticated look, serif fonts like Times New Roman or Georgia could better fit.
It’s also essential to make sure that the font size is appropriate for the slider and that it doesn’t appear too small or too large on different devices. Choosing the right slider font requires careful consideration and experimentation to find the perfect fit for your blog’s unique design and goals.
Examples Of Slider Font Use In Web Design
Adding a slider font to your web design enhances its visual appeal. It draws readers’ attention by highlighting vital information in bold or textured slider font. Combining various slider regular fonts creates a unique look while adding depth through gradients and textures. Always prioritize readability by choosing easy-to-read fonts that complement your blog’s aesthetic.
The Evolution Of Slider Fonts
Slider fonts have come a long way since their inception in the early days of web design. They were initially created to make text stand out on a website’s homepage or slider images. Nowadays, they are used for various purposes, from branding to advertising. The modern slider font includes styles such as bold, italic, and handwritten fonts that are great for adding personality to your projects.
How To Optimize Your Website Design With Slider Fonts
Enhance your website design by strategically using slider fonts for headings and call-to-actions. Consider size, placement, and visibility. Slider fonts can be an effective way to optimize your website design and improve the user experience. These fonts are designed to dynamically adjust their size and layout based on the device’s screen size, making them ideal for responsive web design.
To get started with slider fonts, it is important to choose a font that is legible in all sizes and has a clean, modern look. Once you have selected your font, you can experiment with different sizes, colors, and layouts to find the perfect combination for your website.
One of the key benefits of slider fonts is that they can help reduce load times and improve overall site performance. By using a single font that adjusts automatically based on screen size. You can avoid loading multiple versions of the same font for different devices.
Another advantage of slider fonts is that they can help create a more engaging and visually appealing user experience. By using dynamic typography that changes as users interact with your site, you can create a sense of movement and excitement that draws visitors in and encourages them to explore more.
Optimizing your website design with slider fonts is a smart way to improve usability, enhance performance, and create a more engaging user experience.
Boosting Seo With Slider Fonts
Enhance your website’s engagement and SEO with slider fonts. Choose legible fonts that match your brand’s style for optimal readability. Utilize appropriate HTML tags and descriptions to boost your content’s search engine ranking.
A new trend is emerging in the world of SEO: slider fonts. Slider fonts are a unique way to add visual interest and dynamic movement to your website’s text, which can help boost your search engine rankings. By incorporating slider fonts into your website’s design. You can make your content more engaging and interactive, increasing user engagement and time spent on your site.
This can lead to higher click-through rates, lower bounce rates, and better search engine rankings. Additionally, slider fonts are a fun way to showcase your brand’s personality and creativity. Which can help set you apart from the competition. So if you’re looking for a fresh and innovative way to improve your SEO strategy, consider trying slider fonts.
The Future Of Slider Fonts In Web Design
Slider fonts have become increasingly popular in web design in recent years, and their use is expected to grow. These fonts are a great way to add visual interest to a website. And can be used to highlight important information or create a unique brand identity. As technology advances, we can expect to see even more creative uses of sliders.
Such as animated sliders that change dynamically based on user interaction. In addition, with the rise of mobile devices, responsive design will become even more important. And slider fonts must adapt to provide an optimal user experience across all screen sizes. Overall, the future of slider fonts in web design is bright. And we can’t wait to see what creative designers come up with next.
Conclusion
Slider fonts have been a popular trend in web design for several years now, and it looks like they are here to stay. Slider fonts have become an indispensable tool in web design. They are versatile and customizable, ing, adding a unique touch to your website’s design. Slider fonts can enhance user engagement, readability, and SEO ranking.
Choosing the slider font for your blog is crucial as it reflects your brand personality and makes or breaks your website’s aesthetic appeal. To optimize your website design with slider fonts, you must understand the importance of typography in web design, combine them with other design elements, and keep up with the latest slider font design trends.
Frequently Asked Questions
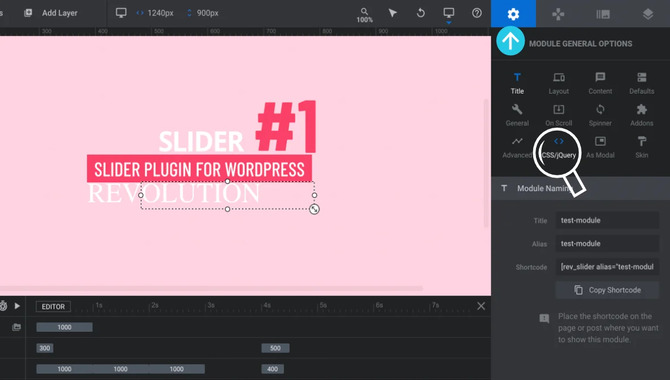
1.How Do Fonts Work In Smart Slider 3?
Ans: Smart Slider 3 provides users with a range of font options, including importing custom fonts. You can apply fonts to individual layers or the entire slider, and you have access to size, color, and formatting options. This allows for flexible and personalized design choices.
2.What Is The Best Font For Use On Websites?
Ans: A website’s “best” font depends on its purpose and design. Sans-serif fonts like Arial or Helvetica offer a modern look, while serif fonts like Times New Roman or Georgia convey a classic feel. Legibility and compatibility with the website’s aesthetic are crucial in selecting the right font.
3.Which One Should I Choose?
Ans: Choosing a font for your slider depends on the design’s aesthetic and purpose. Serif fonts are traditional, while sans-serif fonts lean modern. Script fonts work well for elegant designs, while display fonts make bold statements. Experiment with different styles to find the perfect fit.
4.Is There A Difference Between Serif And Sans-Serif Fonts?
Ans: Serif and sans-serif fonts differ in appearance, with the former featuring small lines or flourish at the end of each letter stroke. Serif fonts are typically seen as more traditional and formal, while sans-serif fonts are viewed as modern and casual. The choice between them should depend on design needs and personal preferences.
5.What Are The Pros And Cons Of Using Different Fonts On Websites?
Ans: Different website fonts can enhance visual appeal, create a unique brand identity, and improve readability. However, too many font styles can be distracting and reduce user engagement. Choosing readable, legible fonts appropriate for your brand and website purpose is important, as using typography sparingly to avoid overwhelming your audience and impacting the user experience negatively.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.
