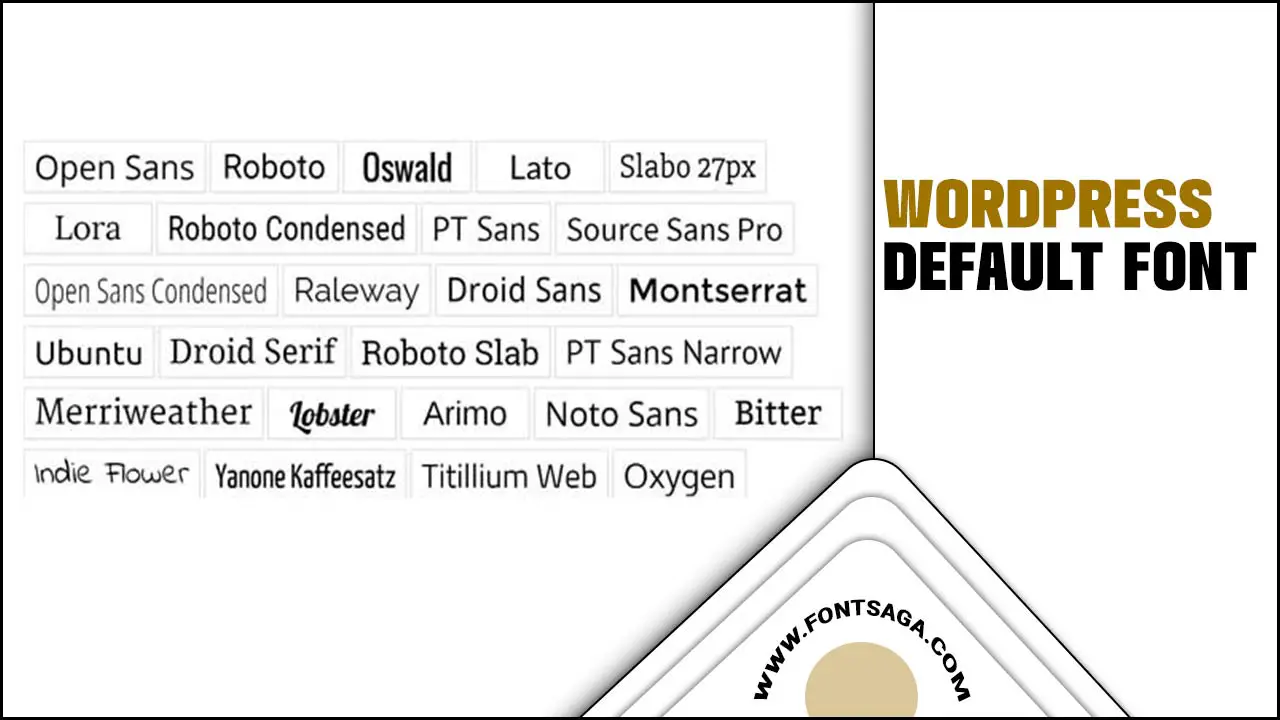
WordPress’s default font is usually “Arial” or “Helvetica.” The font size is 16 pixels, and the color is black (#000000). Additionally, the default font style is typically regular weight.
However, these settings can be customized according to the preferences and branding of individual websites. Here we will unlock the secret to change the WordPress default font. With step-by-step instructions and helpful tips, you can quickly transform your website’s typography.
Say goodbye to boring fonts and hello to a fresh new look for your WordPress site. Get ready to impress your visitors and elevate your website’s design with this simple yet impactful change.

Full Process To Change The WordPress Default Font

Changing the WordPress default font is essential for creating a customized website that aligns with your brand’s identity. Selecting a different font can enhance readability, improve user experience, and effectively express your content’s tone and personality. Here we provide step-by-step guidelines to change the default font in WordPress.
1. Visit Your WordPress.Com Dashboard.
To change the default WordPress font, log in to your WordPress.com dashboard. Go to Appearance > Customize > Typography. Under Default Fonts, choose a new font for your website’s body text and headings. In the same section, you can also customize other typography settings like font size, line height, and letter spacing. Enhance your WordPress website’s visual appeal and readability by exploring the Typography options in your dashboard.
2. Go To Appearance → Editor

To change the default WordPress font, go to the Editor in the Appearance section. Open the style.css file and find the section labeled “body” or “font-family”. Replace the current font name with your desired font. Save the changes and refresh your website to see the new default font. Remember, modifying the default font may require CSS coding knowledge, so it’s advisable to back up your website and consult a professional.
3. Click On Styles On The Left
To change the default WordPress font, use CSS code in the “Customize” option under “Appearance.” Look for “Additional CSS” or “Custom CSS” and click to open a text editor. Modify the appropriate CSS selector for the element you want to change, like body or headings. Add new font-family property and value to personalize your site’s typography. Preview and save your changes to see the new font.
4. Select Typography
Customizing the typography of your WordPress website is easy. Go to the “Appearance” section in the admin dashboard and click “Customize.” Look for the “Typography” or “Fonts” option. You can choose a new font for headings, paragraphs, and navigation menus in this section. You can also customize font size, weight, and style. Save or publish the changes to apply them to your site.
5. Choose From The Following Text Elements On Your Site
In WordPress, you can customize fonts for headings, paragraphs, links, and more. Modify your theme’s CSS code to change the default font by adding the desired font-family property. External resources like Google Fonts offer additional options. Test your changes for legibility and consistency across browsers and devices. Enhance your site’s visual appeal and create a unique branding experience with customized typography.
6. Click The Dropdown Under Font And Choose Your Desired Font
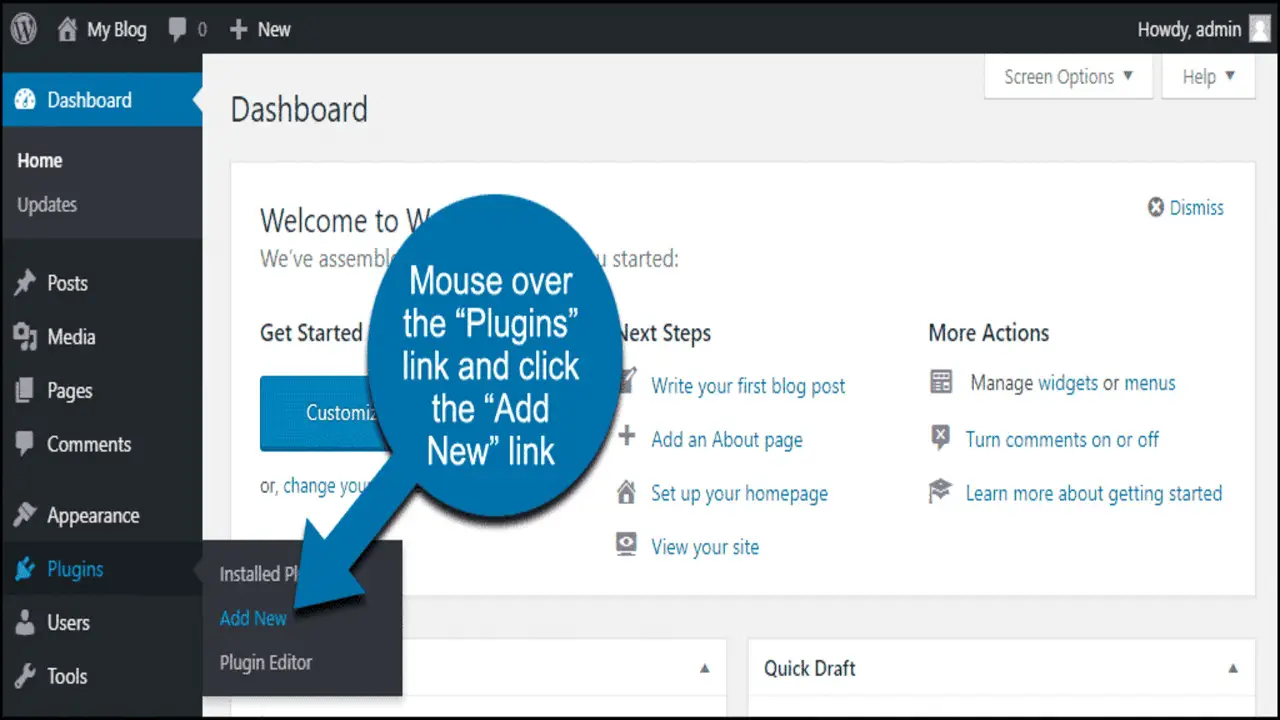
You have two options to change the default WordPress font: the theme customizer or a plugin. In the theme customizer, access the typography settings and select your desired font from the dropdown menu. Save the changes and refresh your website to see the new default font. Alternatively, search for font plugins in the WordPress plugin directory, install and activate a suitable plugin, and follow its instructions to customize the default font on your WordPress site.
7. Click Save
To change the default font in WordPress, access the theme’s CSS file and locate the section that controls font settings. Identify the specific line of code for the font family and replace it with a preferred or custom font stack. Save your changes and refresh your website to see the new default font. This simple step can enhance your WordPress site’s design and typography.
Conclusion
Customizing the WordPress default font can help you create a website that reflects your brand identity and stands out. With a few simple steps, you can change the default font and give your website a unique and personalized touch.
Consistency is key in creating a professional and polished look, so taking control of your website’s appearance by customizing the default font is highly recommended. If you’re unsure how to change the default font in WordPress, We’ve got you covered with our comprehensive tutorial that provides step-by-step instructions on how to make this customization.
Frequently Asked Questions
1.What Is The Default Font For WordPress?
Ans: The default font for WordPress varies depending on the theme. Most themes use system fonts like Arial or Helvetica, while others have their own custom default font. You can change the default font using CSS or a font customization plugin.
2.Can I Change My Font In WordPress?
Ans: Yes, you can change the font in WordPress. There are multiple ways to do this, such as using a theme or plugin with font customization options or adding custom CSS code. Select a web-safe font that is readable and compatible with various devices and browsers.
3.What Is The Default Font In WordPress?
Ans: The default font in WordPress is usually “Arial” or “Helvetica,” although it can differ based on your theme or plugins. You can modify the CSS code or use a plugin to change the default font.
4.Why Change Font In WordPress?
Ans: Changing the font in WordPress offers a chance to personalize your website and create a unique brand identity. It can enhance readability, improve visual appeal, and align typography with your website’s overall design aesthetic.
5.What Is The Best Font For WordPress?
Ans: The ideal font for WordPress varies based on your website’s design and branding. Popular choices like Arial, Helvetica, Open Sans, and Roboto offer versatility. It’s crucial to prioritize readability, especially for longer text sections.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

