Regarding fonts, size is one of the most important factors determining how legible a font is. Specifically, the smaller the font size, the harder it will be to read.
You should always consider using a large font size for your printed materials and signs. Designers use fonts in almost everything you see around you, and they are an essential aspect of design. But have you ever wondered what “font-size” refers to?
Here we will delve deeper into the basics of font size, its definition, the different ways it can be measured, and which font size is appropriate for which purpose. We will cover everything you need to know to choose the right font size, including “pt” and “hp height.” We will also talk about different font sizes’ optical appearances and how they can affect user experience. So if you want to know more about font size, read on.

What Does Font Size Mean – Definition, Measurement & What Pt Is

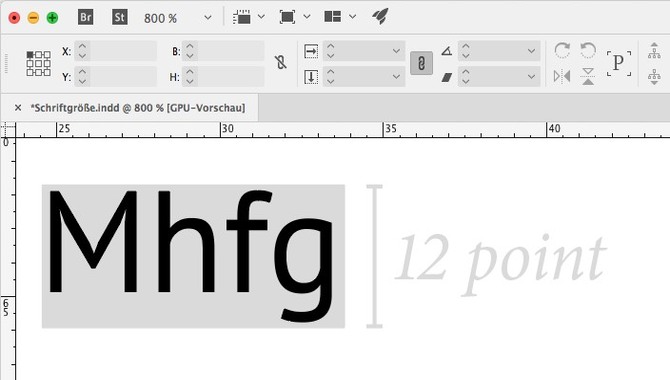
Characters in a particular font have a size that is measured in pt (points) for printed documents. We refer to this size as font size. This means that a font size of 12 pt is equivalent to 1/6 of an inch in height. In web design, font size is measured in pixels (px). Other absolute values can be used to measure font size, such as mm, cm, and in, depending on the medium used.
The most legible font sizes for longer body text usually range between 8 and 12 pt, but the ideal size depends on the font used and other details. Captions, copyright information, and footnotes can be legible in 7 pt font, while 6 pt fonts often require good eyesight, such as legal disclaimers. It’s important to keep font size legible to ensure readers can easily read and understand the text.
Different Measuring Results
There are several things to consider regarding font size beyond just numerical measurement. Different fonts with the same body height can appear different in size and legibility, so it’s important to choose a font that is visually appealing and easy to read at the desired size.
Additionally, different devices and display settings can affect the appearance of font size and layout. For example, the recommended display setting on Windows is 150%, which can make fonts appear larger than they are.
Line height is also an important consideration when choosing font size. Smaller text typically requires more line height to ensure legibility. Overall, it’s important to consider font size, line length, and x-height to create visually appealing and easily readable typography.
Different techniques and tools are available for testing font size and layout, including bookmarklets and expert advice in the field. By taking the time to carefully consider font size and its impact on your design, you can ensure a visually appealing and effective final product.
Different Optical Appearance
Font size is a key aspect of typography that determines the size of characters on a page or screen. Web designers can change font size using pre-determined dimensions or units, including pixels, ems, and percentages. The CSS property font size allows designers to set the size of fonts on a webpage and update relative units.
Fonts can appear optically different even if they are measured similarly in size. Absolute-size keywords allow for easy font hierarchy but can limit accessibility. Designers create most fonts to be small, so that a screen can display more information at the same time. Understanding font size and its implications is essential for designers and anyone who works with typography.
Measuring Font Size
Measuring font size is a crucial aspect of creating readable content. The font-size CSS property determines the size of the font on a webpage. The font size plays a significant role in determining the space required between each line. The smaller the text, the more space it needs to become easily readable.
Choosing the correct font size for your website, social media, or print is essential. Other font-size-relative units, such as em and ex, are relative to the size set. Percentage values for font size are based on the parent element’s size. Resources available for better typography include guidelines on choosing a comfortable measure and colorizing text for line-length testing.
Hp Height
When measuring font size, you can use the hp height as one standard measurement, which measures from the upper edge of the “h” to the lower edge of the “p.” Typically, people measure font size in points (pt), with approximately 72 points in one inch. However, font size may vary across music engraving software due to different default staff sizes.
It’s important to note that cap height, which only measures the height of a capital letter without bowls, is not the same as the point size entered in applications. Measuring font size in cursive or handwritten fonts can also pose a challenge, as their sizes can vary greatly depending on the writer’s style.
The Cap Height
Measuring font size involves several factors, including the cap height, which is the height of a capital letter without bowls for a font. However, measuring cap height can be challenging. Capital and lowercase letter heights can vary between fonts but are generally consistent within a font family. Note that the font size measurement does not include the line gap in the body text.
Furthermore, cap height is purely a preference of the type designer and can be larger than the ascender and descender height. Additionally, the vertical bar character does not always equal the font’s em size and may not cover the whole height. Understanding these factors can help you choose the appropriate font size for your project and ensure that your text is legible and visually appealing.
Which Font Size For Which Purpose?

Font size is an essential aspect of typography and can impact the readability of texts on both screens and paper. The ideal font size for mobile screens is 16 pixels to avoid requiring zooming while ensuring the text is legible.
Em and rem units are scalable and have relative sizes, with em used for scaling and rem for root-based values to aid in responsiveness and reduce code redundancy. Pixel size, on the other hand, is an absolute unit of measurement and is not relative to anything. People commonly use small font size choices to fit more content on screens and reduce clutter.
While they may be appropriate in some instances, small font sizes can make reading difficult for some users, especially those with visual difficulties. Choose the font size carefully based on the purpose and context in order to ensure readability and accessibility.
Conclusion
Font size is a crucial part of typography, and it plays a significant role in determining the readability of text. In essence, font size refers to the height of a font, measured in points, from the bottom of the descender to the top of the ascender.
However, it can vary in how it appears optically, depending on the typeface. It is essential to choose the right font size for the purpose of your text, whether it’s for body copy, headings, or captions.
To ensure that your text is optimally readable and aesthetically appealing, it’s vital that you have an understanding of font sizes and how to measure them. Check out our comprehensive guide on Measuring Font Size and take the first step towards creating visually stunning text that resonates with your audience.
Frequently Asked Questions
What Is Meant By Font Size?
Font size refers to the size of characters displayed on a screen or printed on a page. The default browser text size is typically 16 pixels, which is roughly equivalent to the size of text printed in a book. Web designers can specify font size using pre-determined dimensions or units such as Point, Pica, Inch, Centimeter, Millimeter, EM, and percentage.
What Is A Good Font Size?
The ideal font size varies depending on the context. For mobile screens, 16 pixels is generally considered a good font size, while body text should be at least 16 pixels for mobile browsing but can sometimes go as low as 14 pixels.
When submitting proposals, font size should not be smaller than 10 points. For documents in English, the font size should be no less than 12 points. Different rules apply to text-heavy and interaction-heavy pages for ideal font sizes when browsing on a desktop.
What Does Size 10 Font Mean?
Size 10 font refers to a specific physical measurement of text, typically 10 points. While absolute-size keywords can be used to set text to a specific size. They may not be the best choice for accessibility purposes. According to guidelines, the font size should generally be no smaller than 10 in proposals and 12 in bids.
What Size Is 12pt Font?
The size of a 12pt font can vary from small to large depending on the font style. However, it is a commonly used size for typing documents. In fact, a font size of 12 is required when submitting an EOI in English or Hindi language.
When submitting proposals or bids, it is important to ensure that the font size is no smaller than 10. For the proposal itself, font size 12 or greater is typically required, with the exception of diagrams and footnotes.
What Does The Size Of The Font Translate To Exactly?
Font size refers to the size of characters displayed on a screen or page. The default text size displayed by browsers is about 16 pixels, which is similar to book text. Scalable and relative units of size, such as EM and REM units, can help achieve code responsiveness.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

