Web design is an ever-evolving industry, and with so many technological advancements, it can be challenging to keep up.That’s where HTML import font comes in.
It’s a relatively new feature that allows web designers to import fonts directly into their websites. But what is HTML import font exactly?Are you looking for a way to use custom fonts on your webpage?
Look no further than HTML import font! This technique lets you easily incorporate unique typography into your website without relying on external resources. Using HTML import font in conjunction with other web design techniques like CSS styling and variable fonts, you can create a unique webpage that truly stands out.
Here we will discuss everything you need to know about HTML import font and how it can benefit your website design. We’ll cover the basics of how it works and its benefits. And how to use it for typography, layout, and logo usage.

How To Use An HTML Import Font In Your Web Design?

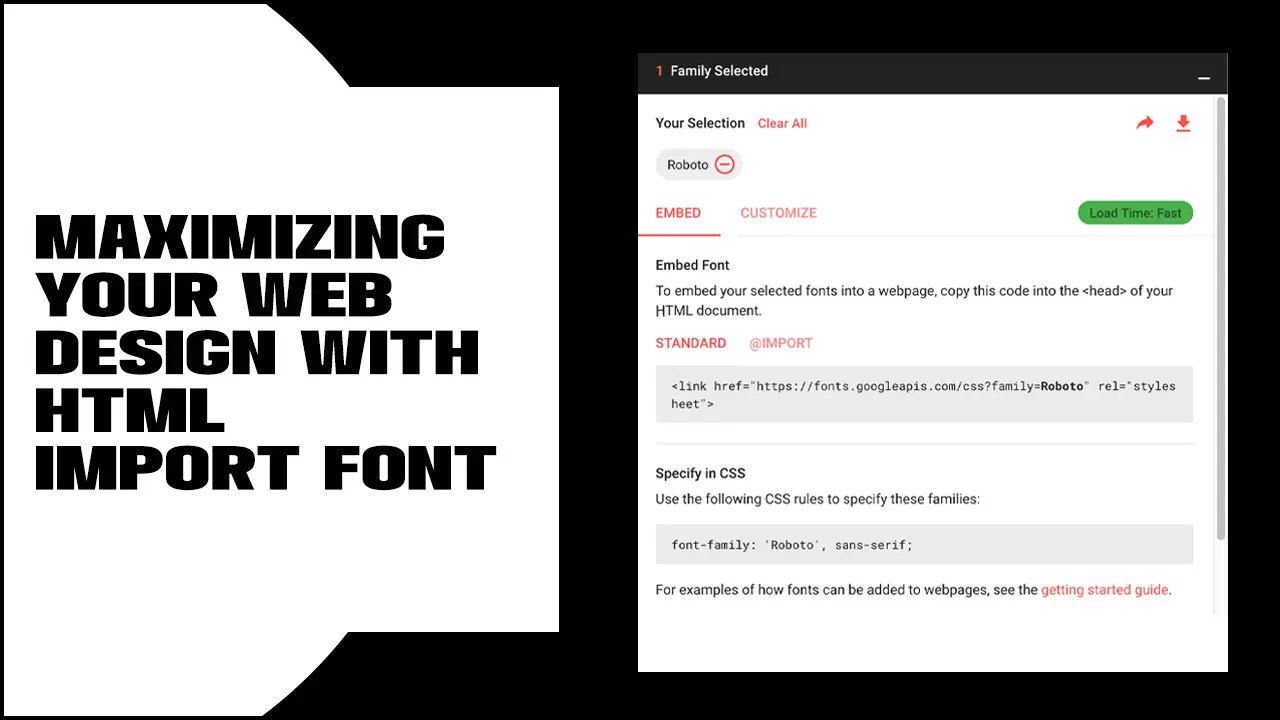
Maximizing Your Web Design with HTML Import Font. Using HTML Import Font in your web design can offer numerous benefits beyond simple typography. With this technique, you gain greater control over your website’s font size, weight, and style while improving its loading speed by eliminating users needing to download additional fonts.
To use an imported font in your web design, select a font service like Adobe or Google Fonts and copy the code snippet. Paste it in the head section of your HTML file and apply CSS to specific elements. Test the font on different devices and browsers to ensure proper display.
Using An HTML Import Font For Typography

Several aspects require attention When using an HTML import font for typography on your webpage. Firstly, choose a suitable format for your custom fonts, such as WOFF or TTF. Next, upload it on your server or use services like Google Fonts, which offer a wide range of fonts.
After this, add the imported font to CSS by defining the @font-face rule and then use the named family name with the ‘font-family’ property in CSS. Remember that typography is essential in portraying professionalism and uniqueness on websites.
Using An HTML Import Font For Layout Purposes
Incorporating an HTML import font into your webpage’s layout design requires downloading a preferred font format like TTF or SVG from websites like Google Fonts or Adobe Fonts. After downloading the chosen fonts from a reliable source like Font Squirrel or from direct links provided by Google Fonts onto your server directory via FTP or other methods or copying their URL into your CSS file.
Next, use CSS @font-face rule with imported files and apply it selectively using selectors like class or ID for a modern aesthetic header while taking care not to sacrifice load speed by overloading on heavy fonts or abandoning safe fallbacks like popular sans-serif Arial or serif Times New Roman.
Using An HTML Import Font For Logo Usage

To use an HTML import font in your logo design, find a suitable font and obtain its import code from a reliable source. Add this code inside the header section of your HTML document. Then, apply the font-family property in CSS with the family name of your imported font to specific elements on your webpage.
Ensure you test your website on different browsers and devices to ensure your imported font displays correctly. It is important to note that using this technique does not guarantee complete privacy, as some modern browsers can access web fonts through URLs or other means;
however, choosing a safe font and following these steps carefully. You can create custom logos that stand out without sacrificing security or style.
Common Mistakes To Avoid When Using HTML Import Font

Avoid these common mistakes to make the most of HTML Import Font without errors. Ensure compatibility across different browsers and devices by testing beforehand. Acquire licenses before usage to stay worry-free about legal issues.
Avoid using too many fonts on a webpage for a better user experience. Optimize font loading and rendering times for improved site performance. Lastly, verify readability for all text sizes, weights, and styles. Scale up your web design game by implementing these tips.
Typography Tricks With HTML Import Font
Enhance the visual impact of your web page using Typography Tricks with HTML Import Font. Incorporating custom fonts makes your website unique and boosts its aesthetic appeal. Integrating font pairing techniques creates cohesive typography that looks visually appealing while improving readability.
Follow up by testing the performance of imported fonts to avoid compromising website speed or user experience. Ensure the web page’s typography hierarchy guides users through the content, making it engaging and interesting.
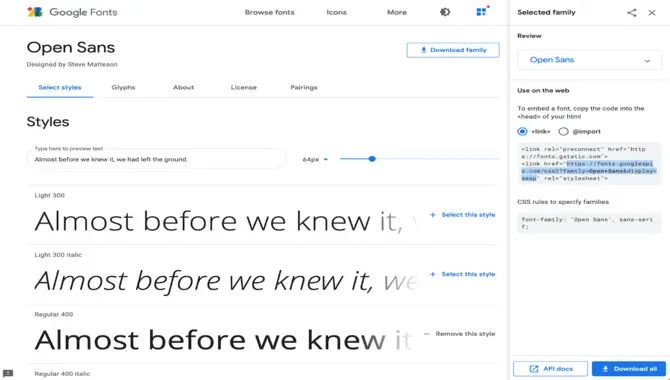
How To Download Fonts From Google Fonts Or Other Websites

Select a font from Google Fonts or other websites like Adobe Fonts to optimize your web design with imported fonts. Download the font files like WOFF, TTF, SVG, or EOT, and extract them from the downloaded folder.
And store them on your server, reachable through a URL. Next, add the downloaded font to your website’s CSS file using @font-face rules while specifying its family name, style (normal/italic), weight (bold/light), and format (TrueType/OpenType).
You can then specify this newly created “font-family” property in the CSS stylesheet to use this font throughout your site for typography purposes without interfering with the default browser settings. Test your webpage on various modern browsers like Firefox or Chrome to check whether it displays correctly.
CSS Styling With HTML Import Font
Importing custom fonts using CSS styling with HTML Import Font is an excellent way to add a unique touch to your website. With CSS styling, you can modify various aspects of your imported font’s appearance on your web page to suit your brand’s requirements.
Using secondary keyterms like ‘font-family property,’ ‘serif,’ ‘webpage,’ and ‘fallback’ while describing how to modify the properties of imported fonts can help enhance website design and aesthetics. With proper CSS styling techniques, custom fonts will look great and load quickly on modern browsers.
Conclusion
Using HTML Import Font can add a unique touch to your website design, making it stand out from the rest. It not only provides a better user experience but also adds to the aesthetics of your website.
Using an HTML import font for typography, layout, and logo, you can create a cohesive and professional look that reflects your brand’s personality. However, it’s important to avoid common mistakes and understand how HTML Import Font works before implementing it in your web design strategy.
Using HTML import font allows designers to stand out from the competition and make their websites more engaging and memorable. If you want to take your web design skills to the next level, consider exploring HTML import font and all it offers.
Frequently Asked Questions
1.How Do I Import A Font Into HTML?
Ans: To use a custom font in HTML, download the font file and store it on your computer. Upload the file to your server and add a link to it in the head section of your HTML code using the @font-face rule. Then, apply the font-family name in your CSS code to the text elements you want to modify.
2.How Do I Import A Font?
Ans: To import a font, first download or buy it. Then, upload its files to your website’s server and use CSS code to make it accessible. Remember to obtain the proper license to avoid legal issues.
3.How Do I Import Google Fonts Into HTML?
Ans: Importing Google fonts into HTML involves selecting a font from the Google Fonts website, copying the link provided and pasting it into your HTML file’s <head> section. Then, add the font-family property to your CSS code and set it to the chosen font. Test your website on various browsers to ensure proper display.
4.How Do I Import A Font Into An HTML Email?
Ans: To import a font into an HTML email, use the @font-face rule in your CSS and include all necessary font files. Specify the imported font using the font-family property. Testing your email on different devices and clients is essential to ensure proper display.
5.Does HTML Import Font Really Work?
Ans: Indeed! HTML font import effectively enhances a website’s design, readability, and user experience. However, verifying that the imported font is compatible with all web browsers is crucial to avoid any display issues.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

