Markdown font is a simple markup language that allows for easy text formatting, including headings and bold/italic text. It’s widely used on platforms like GitHub and Stack Overflow.
The markdown can streamline writing and formatting processes, making content creation more efficient. Are you tired of constantly switching between formatting options while writing? Markdown font might be the solution for you. We will dive deep into the world of Markdown font and how it can elevate your writing. We will cover everything from basic formatting techniques to using inline HTML with Markdown.
With this guide, you can use backslash escapes and create professional-grade content in no time. So, let’s explore the world of Markdown Font and see how it can help you become a better writer.

How To Format Your Text With Markdown Font Techniques?

Markdown Font allows for easy text formatting. Use asterisks or underscores to emphasize text, double asterisks or underscores to make text bold, and backticks to indicate code font. Add a hashtag at the beginning of a line to create headings of various levels.
To format your text with Markdown Font, simply use a combination of characters to indicate the desired formatting. For example, placing an asterisk (*) before and after a word or phrase will make it appear in bold font: **example**. Similarly, using an underscore (_) will italicize text: _example_.
You can create headings by adding one to six hash symbols (#) before your title. With these basic techniques, you can easily improve the readability and visual appeal of your writing.
Using Inline HTML With Markdown

Incorporating inline HTML with Markdown syntax can enable you to manipulate the styling of your text beyond what’s possible with standard Markdown. Although Markdown font is perfect for formatting plain text quickly and easily, with inline HTML, you can adjust fonts’ size, width and apply CSS styles.
It’s essential not to overuse this feature as it may cause readability issues. To add inline HTML tags in your markdown document, enclose the HTML code within angle brackets (< >). You can manipulate the appearance of your text using CSS properties such as “font-size” or “width.” This technique will work in conjunction with markdown syntax.
How To Use Markdown Font In Your Writing?

To use Markdown font in your writing, simply type your text using a combination of characters to indicate the desired formatting. For example, use asterisks or underscores to emphasize text, double asterisks or underscores to make text bold, and hashtags to create headings of various levels.
You can also incorporate inline HTML with Markdown syntax to manipulate the styling of your text beyond what is possible with standard Markdown. Remember not to overuse this feature and maintain readability.
Markdown font can be used using single asterisks to italicize, double asterisks to bold, and backticks to create code. To make headings, use the pound symbol followed by your text.
Headers In Markdown
Headers in Markdown are an essential part of structuring your content. They help improve readability and organization, making your content more user-friendly. Creating headers is simple, with up to six levels available using the # symbol followed by a space and heading text.
Remember to add a space after the # symbol and not end the line with a hash for correct syntax usage. Incorporating header tags into your writing improves accessibility and is an excellent way to structure your document for HTML output or rendering in a browser using CSS styling. Following these guidelines will enhance your Markdown document’s visual appeal and make it easier for readers to engage with your content.
H2 Vs. H3 Headers – Which One To Use?
Headers are essential for content structure and readability. H2 headers denote main sections, while H3 headers are for subsections. Proper hierarchy helps search engines understand your content’s structure and improves visibility. Avoid clutter by not using too many H2 headers; likewise, don’t underemphasize by using only H3 headers. Choose the header level based on section importance.
Formatting URLs In Markdown
You need brackets and parentheses to format URLs in Markdown properly. The brackets hold the link text, while the parentheses enclose the URL. You can also add an optional title attribute for a tooltip when hovering over the link.
Using reference-style links can make your code cleaner and more organized, which is beneficial for any project. Following these simple steps, you can easily insert clickable links into your Markdown document without sacrificing its structure or readability.
Using Spans And Formatting Text In Markdown
Elevate your writing by utilizing spans and formatting text in Markdown. This versatile syntax lets you easily italicize or bold text while highlighting code using backticks. Adjust font size and CSS properties seamlessly for a more visually appealing output. Properly structuring content is paramount, so headers in Markdown are a great tool for organization. Use backslashes if needed, and customize further with inline HTML tags.
Bold And Italic Formatting In Markdown
To make your text more visually appealing in a Markdown document, it’s essential to know how to use bold and italic formatting effectively. By using two asterisks or one asterisk, you can add emphasis to your text. Combining these techniques with three asterisks can simultaneously create bold and italicized text.
Utilizing these formatting techniques is crucial for highlighting critical information while keeping readability intact. Remember to follow the rules provided earlier, such as rephrasing the writing points, using crisp paragraphs, and maintaining a smooth flow within the document. Incorporate secondary keyterms like syntax, HTML tags, font size, etc., for better optimization within your content.
Footnotes And Latex In Markdown
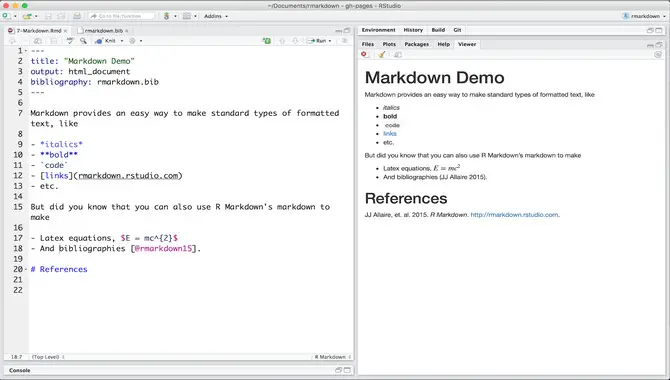
Adding footnotes and LaTeX to your Markdown document can bring your writing to the next level. Footnotes offer a way to include additional context without cluttering your main text, while LaTeX enables you to easily create complex mathematical equations and symbols. To use either of these techniques, it’s important to be familiar with backslash escapes in Markdown.
To incorporate footnotes, simply insert them within square brackets at the appropriate point in your text, separated from the main content by a delimiter, such as a blank line or a series of dashes. For example: [^1] The footnote text would then be added at the bottom of the document using a reference-style link.
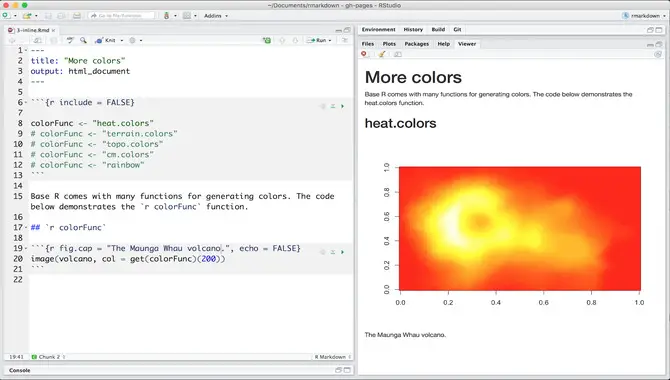
Using LaTeX, enclose your equation or symbol within two dollar signs ($$). You can customize font size, width, and other CSS properties using inline HTML tags. Visual Studio Code offers excellent support for inline HTML and Markdown syntax, allowing you to preview how your content will look in the browser.
How To Use Backslash Escapes In Markdown
To enhance the formatting of your writing using Markdown syntax, you can utilize backslash escapes. These allow you to insert bold, italicized, or underlined text into your content while adding special characters and symbols.
To improve readability, it’s essential not to start every paragraph with the primary key term ‘markdown font’. Instead, use secondary keyterms like ‘syntax’, ‘header’, and ‘formatting’. Don’t forget the importance of testing your code before publishing it. By incorporating these techniques into your writing, you can elevate the professionalism and accessibility of your content.
Why Is Markdown Important For Writers?

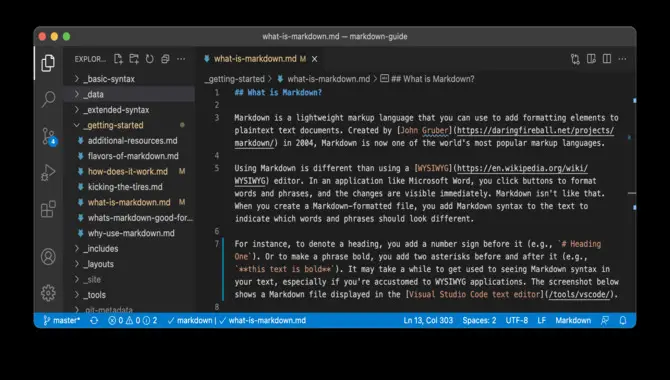
Markdown is important for writers because it allows them to format their writing easily and efficiently without complex HTML or CSS knowledge. It also enables writers to include mathematical equations and symbols in their content, footnotes, and other special characters. By using Markdown syntax, writers can improve the readability and accessibility of their content, making it easier for readers to understand and engage with.
Markdown is a useful markup language for writers as it simplifies formatting, allowing them to focus on content creation. It easily converts to HTML and is compatible with various platforms. Learning Markdown can improve productivity and enhance the aesthetics of written work.
Conclusion
Markdown font techniques can take your writing to a whole new level. They allow you to format your text, and add headers, links, and even footnotes with ease. Markdown is not only simple to use, but it also saves time by eliminating the need to use complex HTML code.
With Markdown, you can focus on the content of your writing without worrying about formatting. Whether you are a blogger, content writer, or student, using Markdown font techniques can significantly improve your work’s readability and aesthetic appeal. So start incorporating Markdown into your writing today.
Frequently Asked Questions
How Do I Change The Font In Markdown?
To alter the font in Markdown, you can apply HTML tags like `` to specify the font name and size. CSS style sheets are another option. However, remember that readability is key, so use font changes sparingly and uniformly.
What Is The Markdown Style?
Markdown style refers to the syntax used to format text in Markdown language. It includes various markers for headings, bold and italic text, lists, links, and more. By following Markdown style conventions, writers can easily create well-structured and visually appealing content.
Why Is Markdown So Good?
Markdown is great because it simplifies the formatting process and allows writers to focus on content creation. It is user-friendly and compatible with various platforms, making it easy to use and share. Additionally, Markdown provides flexibility and efficiency in writing
Would You Like To Try Markdown Yourself?
If you want to streamline your web writing process, consider trying Markdown. It’s a user-friendly formatting language that can improve productivity and workflow. Take advantage of the numerous online resources, tutorials, and cheat sheets available, and see how Markdown can benefit your writing.
5.
Markdown is a simple markup language that uses plain text to format documents, while HTML requires specific syntax and tags. Markdown is easier to learn and ideal for those without technical knowledge. While it offers less control over design than HTML, it’s efficient for basic formatting needs.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.

