To check what font a website uses, you only need to head over to the URL and look for the text between the <head> and </head> tags.Here, you will find a list of fonts used on that website. You might have felt the need to use that font in your website design but have no clue how to identify it.
Well, we have good news for you! There are various easy and hassle-free ways to identify the font of a website that can give your website an aesthetic look. We will discuss the importance of fonts, tips for identifying fonts on a website, and the tools available to help you get the most out of your website design.

The Easy Ways To See What Font A Website Uses

Text fonts are the most basic form of typography, and their use on a website can communicate several things to the audience, including tone, attitude, and style. The look and feel of a website can also be affected by its typeface.
Some fonts are known to have a certain aesthetic appeal, while others may be better suited for a specific purpose. For example, websites often use Georgia for body text due to its soft edges and rounded corners. Others may be better suited for headlines or other larger texts.
Knowing the font used on a website gives you an idea of the overall feel and style of the site. It can also help you identify potential typography issues that could be affecting readability or usability. So if you want to see what font a website uses, you have to note the fonts used on each page. Then you can decide if they are appropriate for your needs or not.
Reasons To Check What Font A Website Is Using
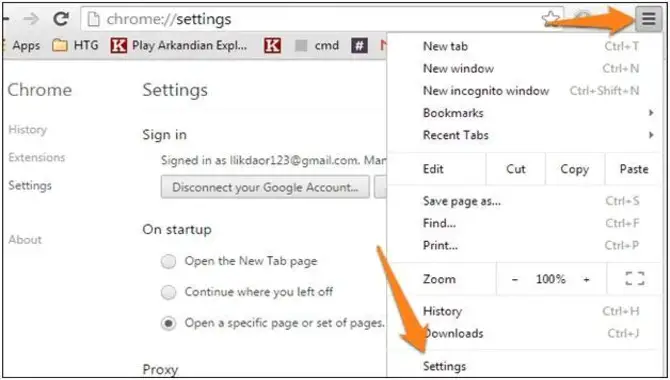
You should check a website’s font type and size for many reasons. Websites with unique or rare fonts can stand out and create brand recognition. On the other hand, proper font usage can also impact SEO and website traffic. How can you find out what font a website is using? One way is through the browser’s developer tools, which allow you to inspect the code and identify the font.
Additionally, third-party add-ons like What Font can help you identify the font of a website. Other methods include using inspect tools and plugins like Fallback and Fontanello. However, different CMS and web designs display font information in various ways, so exploring different tools is important to find what works best.
Tips For Identifying Fonts On Websites

Ever been lost in a sea of text and wondered, “Which font is this?” We have some good news for you: It’s easy to identify websites’ fonts. Here are a few tips for identifying fonts on websites.
- Look for large blocks of text: Large blocks usually have a specific font or fonts associated with them. People are generally more likely to use bold or thick-looking fonts in these situations.
- Pay attention to the color scheme: Color is important in choosing the right font. People tend to use red and black frequently as colors. If you notice that certain parts of a website use a particular color scheme, it could help you identify the font easily.
- Compare different fonts: It is also important to compare them to ensure they look similar overall. Even if one font looks great, another may not if they don’t look similar enough.
Get The Most Out Of Your Website Design With The Right Fonts

Regarding website design, one of the most critical factors is using the right fonts. A good font can attract your visitors’ attention and make your website look more polished and professional, increasing traffic and improving SEO. Finding and downloading fonts from websites, logos, and various design projects is easy.
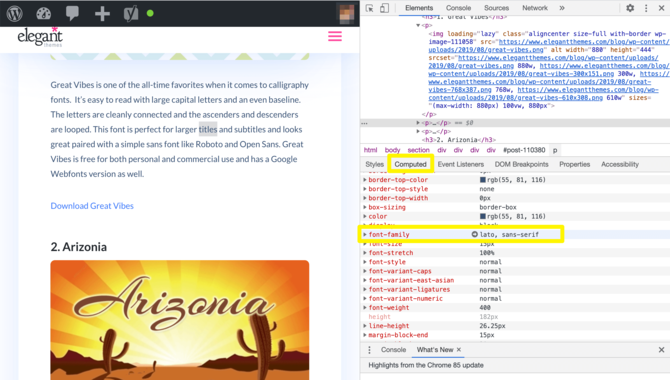
If you’re a developer, you can identify the font of a website by inspecting its code. Using browser tools like Inspect Element, you can quickly identify the font family, size, specific font, or color. However, different CMS and web designs will display font information in various ways. So, it’s best to inspect multiple web pages to see different font designs.
Remember that using the wrong font or many different fonts can be distracting and make your website look unprofessional. Therefore, choosing the appropriate font style and size is crucial, as using it consistently and ensuring it matches your website’s overall design.
What Is The Benefit Of Identifying Fonts On A Website?

Identifying the font on a website can be beneficial for several reasons. Maybe you like a website’s font and want to use it for your project, or maybe you’re a web designer or enthusiast trying to find inspiration from someone else’s design.
Identifying fonts on a website is easier than you think. One way is to use browser extensions like What Font and Fontanello or built-in browser tools like Inspector and Computed that show font type and size.
Additionally, the What Font extension for Safari and Chrome displays the font name, size, alphabet, and color used on the webpage. However, it’s worth considering that different CMS and web designs might display font information differently, so it’s good to try various methods to identify fonts on different web pages.
Why Font Analysis Is Important
Font analysis is crucial for effective visual communication on websites. Choosing a readable font is crucial in avoiding negative assumptions from readers, and it goes a long way in keeping the viewers engaged with your content.
With numerous font options, one can get confused about selecting the perfect one that ticks all the boxes. However, several online font FAQs can assist in answering questions about selecting and using fonts appropriately. One can use various tools, including What Font or MyFonts’ “What the Font,” to identify fonts used on images or texts.
The right font creates a lasting impression and builds a brand identity with the audience. Therefore, taking font analysis seriously is essential to create professional and effective visual communication that aligns with your objectives.
How To View The Font Colour Of A Website

Do you want to know what font a website uses? There are different ways to uncover the font used on websites. You can use Chrome extensions like What Font or right-click on the page and select “Inspect Element.” Go to the “Computed” tab to find the font-family attribute.
Another popular method is using What Font, available as a browser extension and bookmarklet. It identifies the font, size, and color of any live text on the web.
One thing to remember is that font information display may vary depending on different web designs and CMS. It’s always worth trying the browser method on different pages. With these simple steps, you can easily discover the font of any website and make it easy to replicate or inspire its styling.
Conclusion
Getting your website design right is crucial to impress your visitors, make an impact, and stand-out fonts greatly affect a website’s overall aesthetics and user experience. Identifying the right font can be challenging, but you can succeed with the right tools and tips.
With font identification, you can recreate your favorite design, but more importantly, you will make your website and brand stand out. You will be able to understand the basics of using fonts on websites and determine which font is being used on a particular website. This information can help determine whether or not you want to visit a particular website.
Frequently Asked Questions
How Can I Know What Fonts A Website Is Using?
There are several ways to identify a website’s fonts. One option is to use the What the Font tool by MyFonts, which allows you to search for fonts by uploading an image or comparing an image with over 130,000 font selections.
Another option is to use the WhatFont browser extension, which can identify live web fonts simply by hovering over them. You can also check the Frequently Asked Questions to determine if Chrome can tell you the font a website uses.
Finally, you can use WhatFont to identify fonts from images. It is easier to replicate a particular font’s look for your own design needs.
What Are The Benefits Of Using Font-Analysis Software?
Using font-analysis software, such as browser extensions like WhatFont or Fontanello and Font Identifier by FontSquirrel, can provide various benefits. These tools allow you to easily identify fonts through drag and drop, download images for identification, and work with popular browsers like Chrome and Safari.
Using font-analysis software saves time and easily identifies hard-to-find fonts, making it a valuable tool for designers and other professionals who work with text regularly.
Is It Possible To Identify A Font Used In An Image On A Website?
It is possible to identify a font used in an image on a website. Chrome extensions like WhatFont can identify fonts used in live web text, and Identifont.com can identify a font from an image on a website.
If you are trying to identify a font in printed material like a magazine, you can use What The Font by uploading a scanned image, which will provide a list of font names closest to the match. However, identifying fonts on the web is generally easier than identifying them in print.
Can The Font Identified On A Website Be Used In My Personal Or Professional Materials?
Identifying the font of a website using tools like Identifont or What the Font can provide information on the font’s size, weight, and style. However, checking the font’s licensing information is important to determine if it can be used in personal or professional materials.
While Chrome cannot identify a website’s font, these tools can help you find similar options. It’s always best to consult with a professional like Brett, with experience monetizing websites since 2014, for further guidance on properly using identified fonts.
Can I Download And Use The Same Font A Website Uses?
Identifying and using the same font as a website can be done using the WhatFont browser extension or the What the Font tool. Other helpful font identification tools include Fontanello and WhatFont browser extensions. However, not all websites will work with WhatFont so Fontanello may be a better option.
It’s important to note that some fonts may be copyrighted and unavailable for download. Always check the website’s terms of use before downloading or using their font.

David Egee, the visionary Founder of FontSaga, is renowned for his font expertise and mentorship in online communities. With over 12 years of formal font review experience and study of 400+ fonts, David blends reviews with educational content and scripting skills. Armed with a Bachelor’s Degree in Graphic Design and a Master’s in Typography and Type Design from California State University, David’s journey from freelance lettering artist to font Specialist and then the FontSaga’s inception reflects his commitment to typography excellence.
In the context of font reviews, David specializes in creative typography for logo design and lettering. He aims to provide a diverse range of content and resources to cater to a broad audience. His passion for typography shines through in every aspect of FontSaga, inspiring creativity and fostering a deeper appreciation for the art of lettering and calligraphy.
